Wg ostatnich badań Gemiusa z całego ruchu internetowego 8% zgarnia ten mobilny (dane z listopada 2013). Rok wcześniej było to ok. 4%. Wprawdzie brakuje nam jeszcze do takiej Danii (35%) czy Słowacji (22%), ale myślę że sygnał jest dość konkretny. Coraz więcej osób korzysta z mobilnego Internetu i ta tendencja wzrostowa będzie się utrzymywała. A to prowadzi do prostej konkluzji – chcesz docierać wszędzie ze swoją ofertą musisz dostosować się do panujących trendów. Powinieneś być więc widoczny na mniejszych ekranach i to w jak najbardziej czytelny sposób. Dlatego mobilna wersja strony WWW zaczyna być standardem.
Strona mobilna czy RWD
Kiedy już podejmiemy decyzję o tym, że chcemy mieć mobilną wersję naszej strony musimy zastanowić się jak do tego podejść. Czyli co zrobić aby witryna wyświetlała się poprawnie na smartfonach czy tabletach. Opcje są właściwie dwie. Albo tworzymy zupełnie nową „kopię” strony, na jakiejś subdomenie albo dostosowujemy tą którą mamy.
| Strona mobilna | Strona responsywna (RWD) | |
|---|---|---|
| Wygląd | Strona mobilna będzie poprawnie wyświetlać się na urządzeniach mobilnych jednak strona stacjonarna już nie. Stąd obie witryny muszą być na różnych adresach. | Nieważne jakie urządzenie, jaka rozdzielczość, strona zawsze się dopasuje i będzie wyświetlać poprawnie. |
| CMS | Zazwyczaj są to dwa oddzielne systemy do zarządzania treścią więc jest dwa razy więcej pracy. | Jeden system zarządzania treścią. |
| Koszt i termin realizacji | W miarę szybka realizacja. Są nawet gotowe szablony (np. na WordPressie). Dzięki temu wkłada się mniej pracy w przygotowanie i koszty są stosunkowo niskie. | Rozwiązanie zdecydowanie droższe i dłuższe w realizacji. Dostosowywanie do wielu urządzeń, różnych rozdzielczości. Trzeba włożyć więcej pracy. |
| Adres | Witryna musi mieć dwa adresy. Dla strony mobilnej potrzebna jest dodatkowa subdomena. Przykład – m.wp.pl czy m.gazeta.pl | Niepotrzebne są żadne dodatkowe adresy. Strona działa na jednej domenie. |
| Treść | Można dostosować treść witryny. Nie trzeba wstawiać tego wszystkiego co jest na stacjonarnej wersji strony. | Treści jest tyle samo. Może to na małych ekranach trochę przytłaczać. |
| Nawigacja | Możliwość stworzenia łatwiejszej nawigacji. | Nawigacja zostaje ta sama i czasem trzeba mocno się nagimnastykować aby poprawnie ją dostosować do małych rozdzielczości (niektóre elementy są niewidoczne). |
| Ciężar | Stronę można znacznie „odchudzić” dzięki czemu szybciej będzie się ona ładowała na urządzeniach mobilnych. | Można tak dostosować wersję dla danej rozdzielczości aby była lżejsza. Nie musi wtedy wyświetlać wszystkich grafik lub może wyświetlać zupełnie inne, zoptymalizowane pliki graficzne. Przy sprawnej optymalizacji może dać to efekt „wagowy” współmierny z wersją mobilną. |
| Statystyki | Jako że jest to technicznie, jakby inna domena (przedrostek m.) tak statystyki Google Analytics jak i mierzenie kampanii reklamowych musi być prowadzone oddzielnie. | Statystyki dotyczą tylko jednej domeny. Dzięki czemu łatwiej jest je analizować i podejmować decyzje co do dalszych działań. |
Oba rozwiązania mają jak widać swoje plusy i minusy. O tym które z nich wybrać zdecyduje wiele czynników. Przykładowo przy budowie nowej czy odświeżaniu starej strony warto już od razu pójść w kierunku RWD. Poświęcisz więcej czasu na przygotowanie ale potem będziesz już miał spokój. Czego nie można powiedzieć o stronie mobilnej. Ta, mimo niższego kosztu przy wdrożeniu może generować go potem przy administracji. Trzeba zarządzać dwoma CMS’ami i pilnować przekierowań (jeśli wpiszę w Google daną frazę to przekierowanie powinno pójść na stronę mobilna a nie zwykłą). Z drugiej strony użytkownik pewnie szybciej i sprawniej po niej będzie się potem poruszał ze względu na mniejszy „ciężar” i łatwiejszą nawigację.
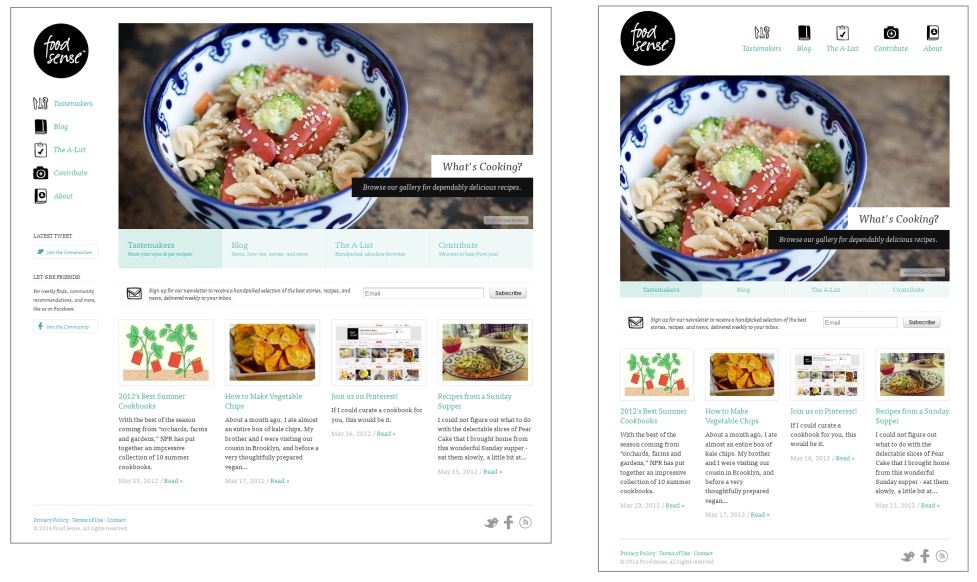
Na poniższej grafice możecie zobaczyć jak wygląda strona responsywna w praktyce. Po lewej strona Food Sense na szerokim ekranie, a po prawej ta sama strona na ekranie z mniejszą rozdzielczością. Jak widać układ nieco się zmienił, menu wskoczyło na górę, dzięki czemu przejrzystość witryny została zachowana.
Źródła:
https://www.gemius.pl/pl/aktualnosci/2013-12-10/01
Mariusz Korzeniecki

Fajne przedstawienie cech w tabelce, sporo pokazuje. Całkiem obiektywne podejście. W sumie zastanawiałem się jakiś czas temu nad stworzeniem strony mobilnej dla swojej stronki ale chyba się wstrzymam w takim wypadku i jak niedługo będę robił nową wersję to zlecę już żeby była responsywna.
Super artykuł i dobrze cały problem wyjaśniony.
Nie rozumiem dlaczego podano ten przykład?
http://warsztat.intercars.com.pl/
Na mojej komórce wyświetla się to zwyczajnie, prostacko. To zwykła strona zbudowana na desktopy.
Takie responsywne strony są ważne zwłaszcza w turystyce.
Wyobraźcie sobie hotel! Przyjeżdża gość z Cincinnati do Warszawy i szuka na komórce hotelu. Dlatego, ważne żeby mógł znaleźć co chce i żeby to dobrze wyglądało. O ile mi wiadomo, wy też budujecie takie strony turystyczne. Czy możecie to zaprezentować? Nie pokazujcie badziewia jak http://warsztat.intercars.com.pl/
Rzeczywiście w branży turystycznej to bardzo ważne. Pracujemy obecnie nad jedną stroną dla hotelu która będzie responsywna. Na pewno się nią pochwalimy 🙂
Co do przykładu o którym piszesz to u mnie działa tak jak trzeba. Tak na komórce jak i na zmniejszonej rozdzielczości na desktopie. Po prostu na małym ekranie wszystkiego się nie upchnie, dlatego to może wyglądać inaczej.
Dziękuję za odpowiedź. Przyjrzałem się uważnie wspomnianej stronie. Okazuje się że na komórce, na Windows 8.1 działa poprawnie. Nie działa na Firefoksie, na Developer Tools.
Jeszcze chcę dodać że ten viewport jest dziwnie ustawiony http://warsztat.intercars.com.pl/
name=”viewport” content=”width=device-width user-scalable=0, initial-scale=0.67, maximum-scale=0.67, minimum-scale=0.67
Bardzo proszę o wyjaśnienie, skąd ta skala 0.67?
Dlaczego w przykładach responsywnych stron pojawiła się strona zwykła?
Czy może moja komórka źle odbiera internet? Może potrzebuje upgrade?