Nie raz już wspominaliśmy tak na łamach naszego bloga jak i na kanale YouTube jak ważną sprawą w sklepach internetowych jest nadążanie za najnowszymi trendami mobilnymi. Coraz więcej osób dokonuje bowiem zakupów właśnie poprzez swoje smartfony. Na szczęście deweloperzy e-commerce zdają sobie z tego sprawę i dostarczają coraz więcej interesujących narzędzi które ułatwiają życie tak sprzedawcom jak i kupującym.
Jednym z bardziej ciekawszych rozwiązań na które ostatnio trafiliśmy w poszukiwaniu inspiracji jest na pewno PWA (Progressive Web App).
PWA – co to jest?
Najprościej rzecz ujmując jest to multiplatformowa aplikacja webowa która działa jak aplikacja natywna mobilna czy desktopowa. Jej najważniejsze zalety to:
- możliwość uruchomienia na każdym urządzeniu (smartfon, tablet, desktop) i systemie (Android, iOS, Windows),
- nie wymaga połączenia z Internetem,
- uruchamia się ją jak każdą inną aplikację – np. jednym dotknięciem ekranu smartfona ale działa znacznie szybciej,
- nie trzeba jej pobierać i zajmuje znacznie mniej miejsca,
- wykorzystuje funkcje urządzenia (aparat, geolokalizacja, powiadomienia, nawigacja gestami).
Mówi się, że tego typu aplikacje za jakiś czas zastąpią wszelkiej maści aplikacje których obecnie wielu z nas ma dość sporo na ekranach swoich telefonów. Co patrząc na powyższe zalety nie powinno wcale dziwić. Widzą to tacy potentaci rynku jak Google (to oni opracowali PWA) czy Microsoft. Już teraz na Google Play można znaleźć Google Maps czy Twitter Lite.
Z perspektywy e-commerce wygląda to natomiast jeszcze ciekawiej bowiem już teraz są dostępne narzędzia (np. na PrestaShop) które niejako mogą zmienić Twój sklep w taką aplikację webową. Służy do tego np. moduł PWA Notifications.
Jak to działa?
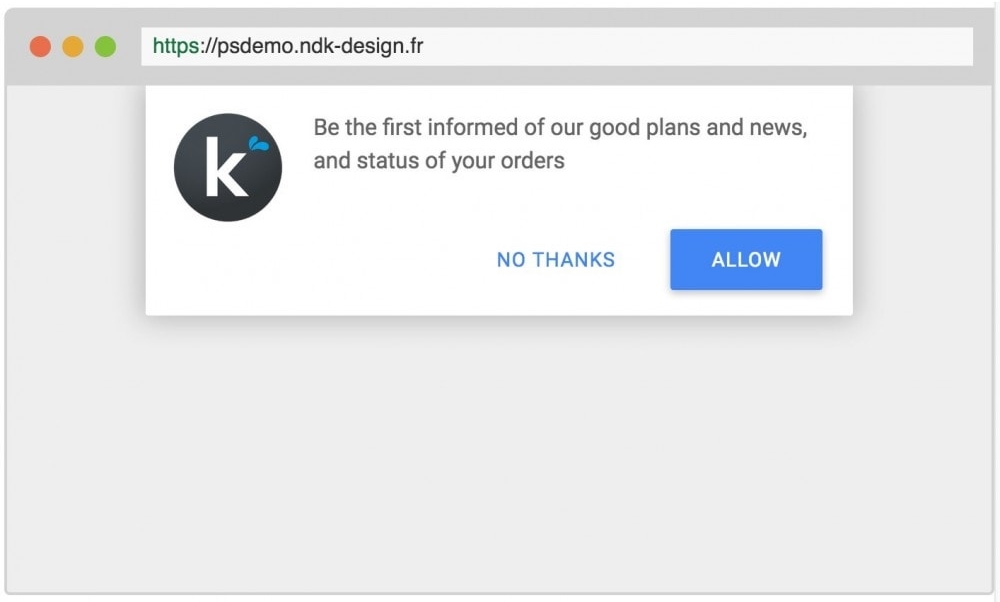
Gdy potencjalny klient odwiedzi Twój sklep internetowy z zainstalowanym modułem, zostanie on zapytany, czy będzie chciał otrzymywać z niej powiadomienia.

W momencie potwierdzenia zgody, mobilna przeglądarka klienta będzie niejako „nasłuchiwać” powiadomień pochodzących ze sklepu. Twoim zadaniem będzie określenie jakiej treści komunikat we wskazanym przez ciebie momencie on otrzyma. Mogą to być informacje o nowościach w sklepie, promocjach czy konkursach. Mało tego będziesz mógł również wysyłać do poszczególnych subskrybentów informacje o realizacji ich zamówień (np. o wysyłce ich paczki). Gdy taka wiadomość zostanie wysłana na ekranie telefonu pojawi się powiadomienie push (w formie powiadomienia systemowego od przeglądarki np. Chrome).
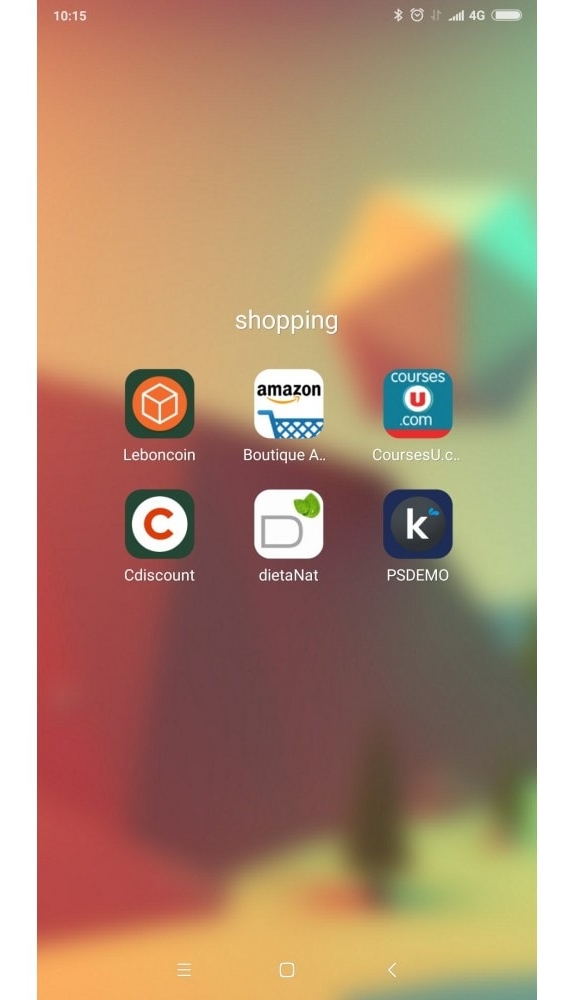
Użytkownik będzie mógł także dodać do ekranu swojego telefonu odnośnik do takiej aplikacji dzięki czemu będzie miał natychmiastowy dostęp np. do swojego konta w sklepie.

W poniższym poradniku omówiliśmy najważniejsze funkcje modułu oraz pokazaliśmy jak wygląda on od środka.
Jeśli będziesz chciał wprowadzić taką funkcjonalność do swojego sklepu możesz zgłosić się do nas.
Mariusz Korzeniecki
