Zobacz poszczególne etapy naszych działań
I. Brief
Poznanie Twoich potrzeb odnośnie projektu to kluczowy etap w realizacji. Dlatego otrzymasz od nas do wypełnienia tzw. brief który pomoże nam zrozumieć czego dokładnie od nas oczekujesz. Poinformujesz nas w nim o tym co ma się znaleźć na stronie sklepu, o swoich pomysłach i koncepcjach. Musimy wiedzieć o nim jak najwięcej. Poprosimy Cię również o przesłanie potrzebnych materiałów typu logo, zdjęcia czy teksty. Na podstawie tego co dostaniemy przygotujemy umowę, określimy termin realizacji oraz wycenimy projekt.


II. Budowa struktury blokowej
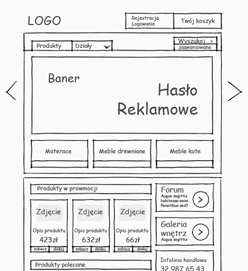
Zaczynamy tworzyć! Zgodnie z ustaloną koncepcją zaplanujemy układ podstron, kolorystykę, układ graficzny oraz sposób nawigacji. W tym celu stworzymy makietę z naniesionymi na nią blokami (stąd nazwa struktury), czyli uproszczoną wizualizację strony, nad którą następnie będziemy dyskutować w naszym zespole. Przykład takiej makiety możecie zobaczyć obok. „Szkielet” Twojego sklepu jest już gotowy.
III. Projekt graficzny
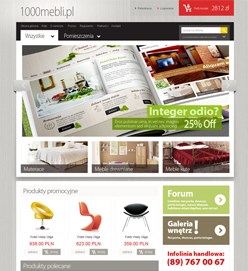
Kolejnym etapem jest zaprojektowanie szaty graficznej dla całego serwisu. Zgodnie z ustalona koncepcją i układem strony, nasz grafik stworzy tzw. layout. Wykorzysta do tego ustaloną kolorystykę, czcionkę oraz elementy dekoracyjne. Tak przygotowany układ graficzny przedstawimy Ci do akceptacji, czekając na ewentualne sugestie i uwagi. Tych, dzięki naszemu doświadczeniu jest zazwyczaj niewiele 🙂 Na obrazku obok możecie zobaczyć jak wygląda przełożenie schematu na projekt graficzny.

IV. Wdrożenie
Teraz nadchodzi czas na tchnięcie „życia” w Twój sklep. Przystępujemy więc do kodowania, czyli przekładamy warstwę prezentacyjną na język programistyczny. Następnie wyposażamy ją w „serce” którym jest system zarządzania treścią (CMS). W naszym przypadku jest to silnik PrestaShop, który znamy już na wylot. Zainstalujemy również wszystkie potrzebne moduły które usprawnią działanie sklepu. Niektóre z nich będą wspomagały kluczowe procesy sklepowe (logistyka, płatności), a inne edycję treści i wyglądu. Wszystko po to by sklep który Ci stworzymy był funkcjonalny i prosty w obsłudze. Tak dla Twoich Klientów jak i dla Ciebie.
V. Testowanie
Gdy sklep jest już gotowy zabieramy się za testy. Sprawdzamy zgodność z obowiązującymi standardami, poprawność kodu źródłowego oraz działanie sklepu pod różnymi przeglądarkami. Weryfikujemy również czy proces zakupowy przebiega bez problemów. Sprawdzona i zaakceptowana strona sklepu ląduje na naszym serwerze. Oznacza to, że wszystkie pliki niezbędne do jej działania, czyli skrypty konfiguracyjne oraz bazy danych zostaną skopiowane na bezpieczny serwer. Po końcowej konfiguracji sklep internetowy będzie już widoczny pod wybrany adresem.