Kiedy w 1991 r. brytyjski naukowiec z Europejskiego Ośrodka Badań Jądrowych pokazał w Internecie pierwszą stronę internetową zapewne nie spodziewał się, że 20 lat później będzie w stanie ją odtworzyć nawet gimnazjalista. W sumie nie ma się co dziwić. Nie była ona zbyt skomplikowana. Zresztą zobaczcie sami. Pod tym adresem można ją sobie zobaczyć. Jest to swoisty pomnik Internetu. Jak widać o grafice w latach 90-tych nie było w ogóle mowy. Królował tekst. Potem, w miarę postępu technologicznego sprzęt i sama sieć pozwalały na więcej. Ciężko sobie wyobrazić stronę bez kolorów, zdjęć czy efektów graficznych.
W dzisiejszych czasach prostą witrynę może postawić właściwie każdy. Czy to wykorzystując darmowe CMS-y, czy kreatora WWW. Za bardziej skomplikowane projekty powinni oczywiście się wziąć profesjonaliści ale faktem jest iż mnogość dostępnych narzędzi sprawiła że coś co kiedyś stworzył naukowiec dziś może stworzyć każdy kto ma trochę pojęcia w tym temacie.
Jak się dziś robi strony WWW
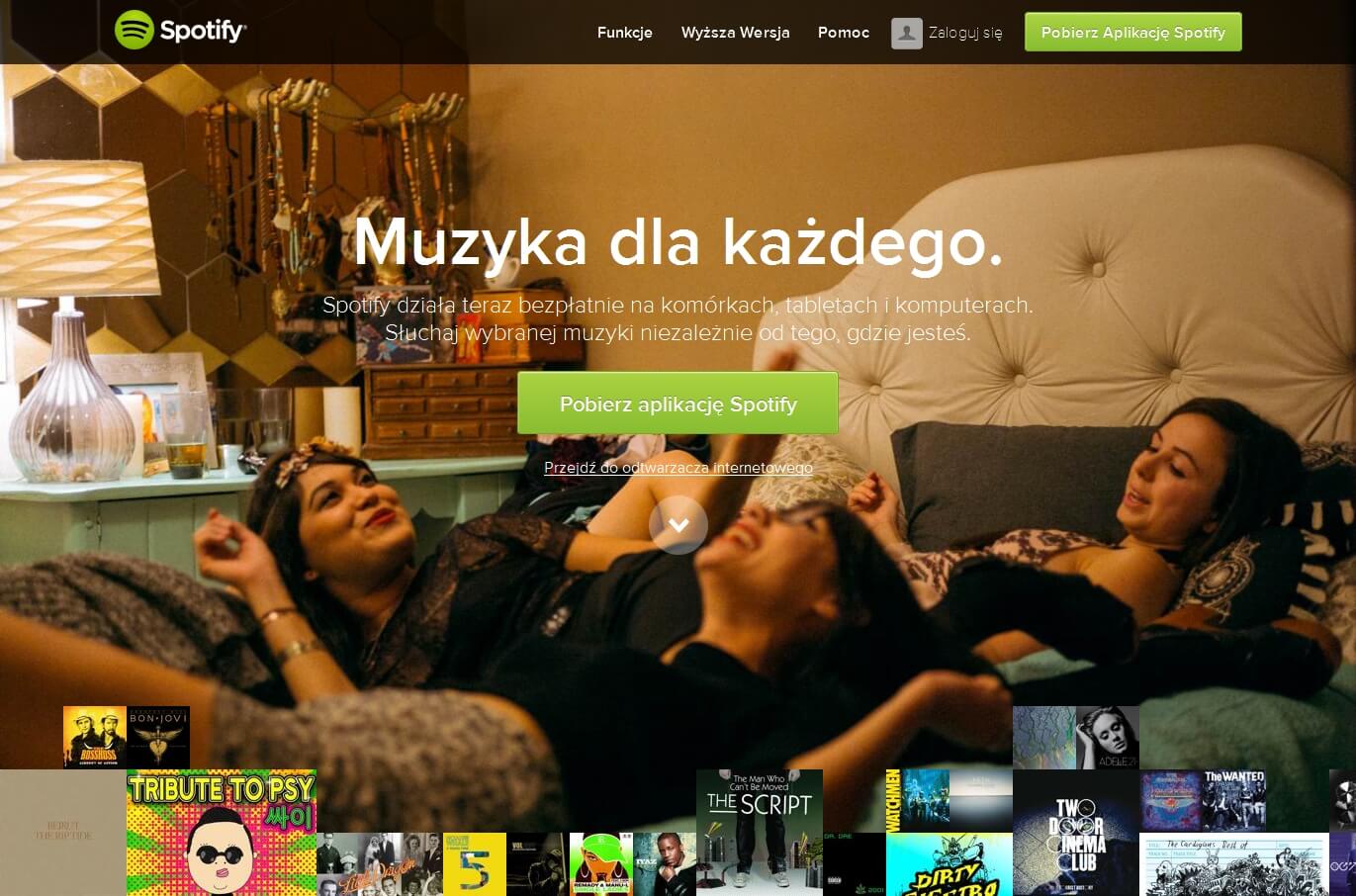
Przez te wszystkie lata przewinęło się mnóstwo styli i trendów tworzenia stron WWW. Zapewne za kolejne kilkanaście lat pojawią się jeszcze nowsze rozwiązania a obecne projekty będą wzbudzać śmiech jednak tym będziemy martwić się kiedyś. Obecnie króluje prostota i minimalizm, elementy mają być płaskie i lekkie (Flat Design), grafika ma być duża i czytelna a całość poprawnie wyświetlać się na urządzeniach mobilnych (Responsive Web Design).
Efektowny „efekt”
To chyba jeden z moich ulubionych trendów w webdesignie. Efekt Parallax, bo o nim mowa, pozwala przedstawić serwis w całkiem nowym świetle. Pierwsze strony oparte o te rozwiązanie zaczęły pojawiać się już w 2011 r. Pomysł szybko się przyjął i nie trzeba było długo czekać na wysyp tego typu witryn. Screen górze pochodzi z jednej z nich.
Samo słowo paralaksa zostało wzięte z astronomii i oznacza w dużym skrócie przemieszczenie lub różnicę w pozycji obiektu widzianego z różnych kierunków. Zastanawiacie się w jaki sposób znalazło to zastosowanie w webdesignie? Na początek przytoczę słowa Mariusza, czyli osoby która właśnie w oparciu o ów efekt tworzy nową odsłonę naszego serwisu:
Parallax co bardzo ciekawy efekt, który potrafi w znacznym stopniu uatrakcyjnić wygląd naszej strony, dodając jej nieco przestrzeni i „wirtualnej perspektywy”. Idąc nieco dalej możemy tworzyć bardziej skomplikowane kompozycje oparte na transparentnych plikach .png przemieszczających się względem siebie w trakcie scrollowania strony. Wszystko zależy od naszej wyobraźni i zaangażowania w projekt no i od umiejętności wykorzystania tego narzędzia.
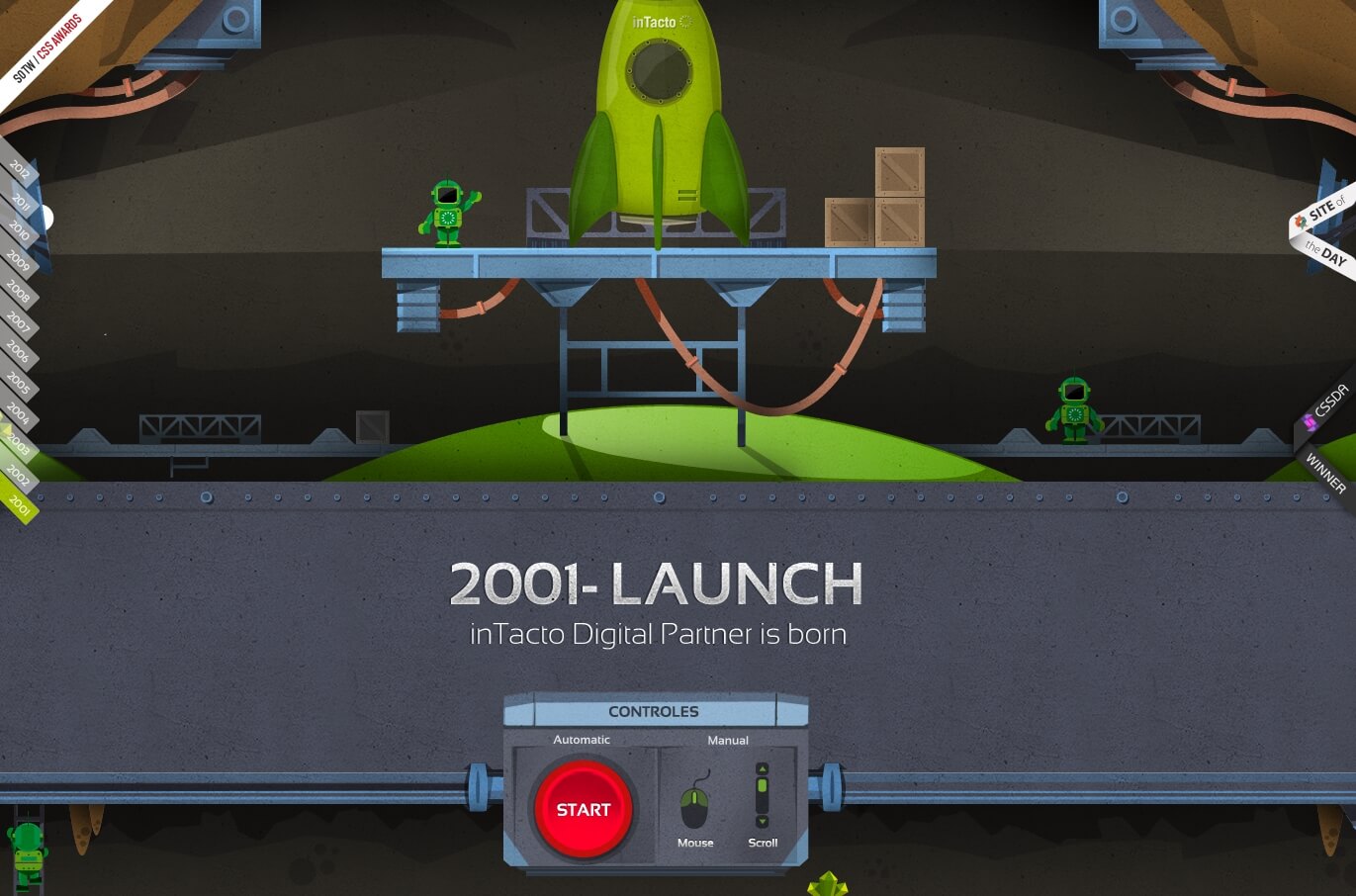
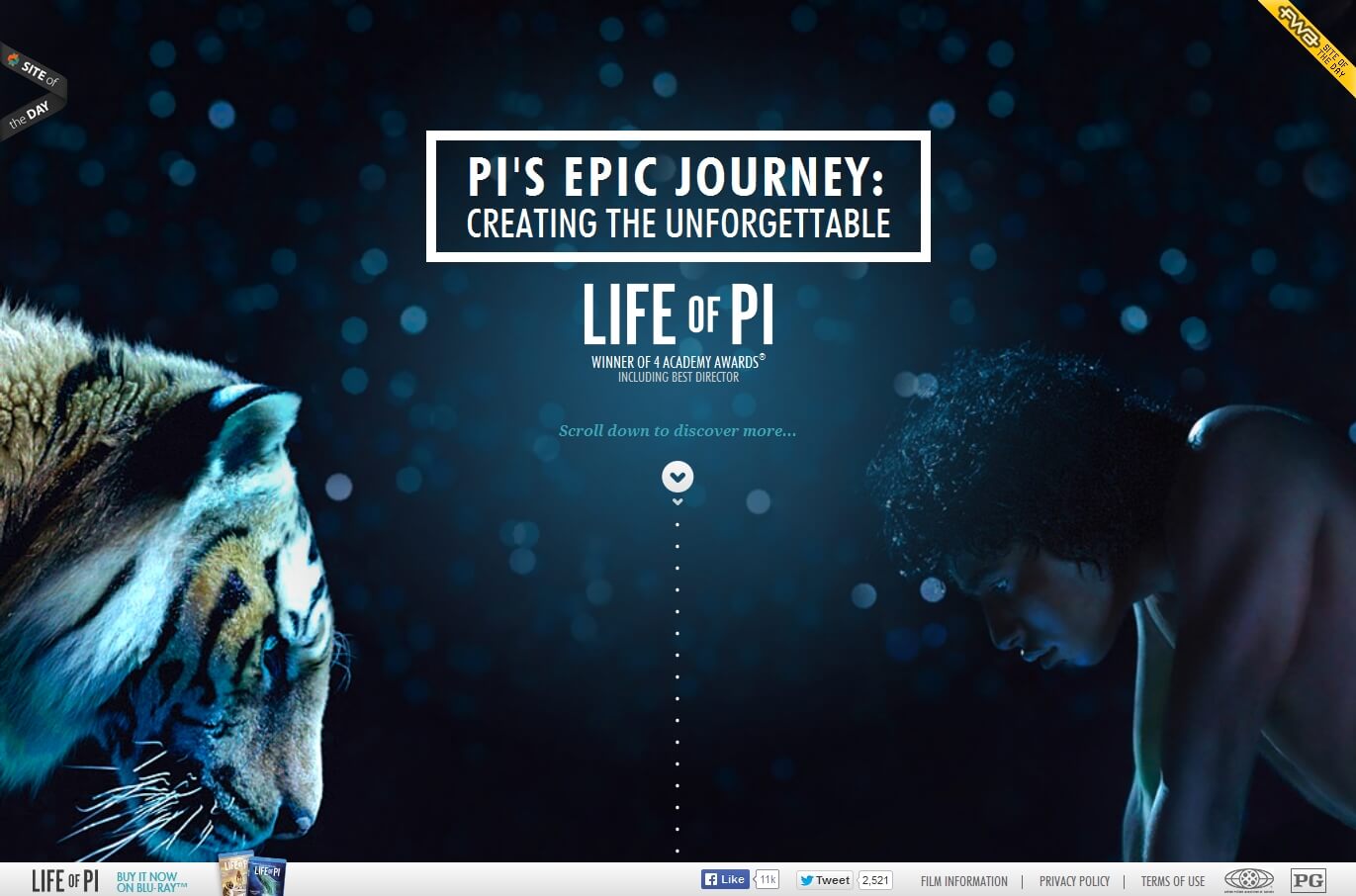
Najprościej rzecz ujmując, efekt ten pozwala przedstawić wszystkie elementy strony w taki sposób iż będą one się przemieszczać podczas przeglądania kolejnych odsłonach widoku (wszerz lub wzdłuż). W miarę scrollowania strony ukazują się nam coraz to nowe elementy. Od strony technicznej nie jest to jakaś trudna i skomplikowana sprawa. Całość opiera się o HTML5, CSS3 oraz jQuery. W rezultacie naszym oczom objawia się nowoczesna strona z pozornym efektem 3D która zachęci do dłuższego pozostania i co tu dużo mówić podziwiania.
Jest to idealne rozwiązanie jeśli chce się przedstawić jakieś konkretne funkcje, korzyści czy wygląd prezentowanego produktu. Zresztą jak wspomniał nasz ekspert, wszystko zależy od kreatywności i wyobraźni twórcy. Przedstawić można tam dosłownie wszystko. Zobaczcie sami.
Mariusz Korzeniecki





Nie nawet gimnazista. Nawet 100 letni dziadek może sam zbudować stronę, i to profesjonalną. Wystarczy że weźmie WordPressa albo Jumlę. Te dwa frameworki są bardzo proste. W dodatku budowa strony jest bardzo szybka.
W dzisiejszych czasach nie jest problemem budowa strona. Problemem jest temat. Taki gimnazista stworzy stronę, ale co tam będzie pisał?
Najważniejsza umiejętność w budowaniu stron to pisanie artykułów.
I z tym się zgodzę 🙂
Świetne są te stronki ale pewnie i kosztują trochę.
Każda strona jest inna i inaczej się je wycenia. Wszystko zależy od stopnia złożoności, ilości efektów i grafik. I tak trzeba do tego podchodzić. Na pewno ów efekt wymagać będzie większej pracy co przeniesie się na koszt. Ale jak chce się mieć wypasioną stronę to trzeba się z tym liczyć 🙂
Narodziła się nowa dziedzina sztuki. Mam na myśli budowę stron.
Najgorsze w tym wszystkim jest fakt, że taką stronę można z łatwością skopiować.
Firefox i Chrome oferują nawet narzędzia do sprawdzenia całego kodu. Można ten kod dowolnie poprawiać i kopiować. Najważniejsze jest, że na to nie ma praw autorskich. Możemy dowolnie kopiować strony i nikt nam nic nie zrobi. Prawa autorskie są na zdjęcia, artykuły, na grafikę, ale nie na kodowanie. Nawet jeśli takowe prawa by istniały, kto powie że strona została skopiowana, jeśli zmienimy grafiki, kolory, artykuły.
Jacku ale kod źródłowy również jest objęty prawami autorskimi. Podpada to pod definicję programu komputerowego a tym samym zawiera się w Ustawie o prawie autorskim i prawach pokrewnych z 1994 r. Więc nie, nie możemy dowolnie kopiować stron.
Ale już parę razy widziałem podobne rozwiązania do moich na innych witrynach. Wydaje mi się że mnie kopiują. Co mam z tym zrobić?
Nie mam 100% pewności, bo zmienili kolory, czcionki, obrazki itp. Ale może by ich do sądu? Wtedy można by zarobić trochę kasy.
Jeśli masz uzasadnione podejrzenia powinieneś zwrócić się do prawnika. Pamiętaj jednak że strony WWW tworzy się wg konkretnych i stałych reguł. To normalne że wiele z nich będzie miało podobne rozwiązania.
Może i masz rację. Strony HTML5 powinny stosować się do tego samej struktury, czyli masz nav, section, header, article, aside, footer i kilka innych.
Zauważyłem jednak że większość webmasterów nie poszerza swojej wiedzy i DIVy nazywają tak jak im to pasuje. Jestem jednym z niewielu osób, stosujących się do zaleceń W3schools.
Tego nie mogę zrozumieć. Po co wymyślać nazwy, jak można to zrobić uniwersalnie. Przecież to nie zajmuje dodatkowego czasu. Ułatwia pracę. Jedyne wytłumaczenie to ciemnota webmasterów.