Jeśli chcesz rozwijać swój biznes online, Twój sklep musi spełniać wymogi Google, jeśli chodzi o przyjazność dla urządzeń mobilnych i sprawne działanie. Google zebrało zestaw takich wytycznych w jedną całość, którą określają, jako Core Web Vitals (CWV). O pomoc z poprawą tych wskaźników zwrócił się do nas sklep Mocohome.pl – miejsce, gdzie miłośnicy dobrego designu mogą znaleźć piękne, unikalne meble. Po przeprowadzonym audycie okazało się, że optymalizacji potrzebuje przede wszystkim strona mobilna tego sklepu. Zobacz, co dały wprowadzone przez nas zmiany.
Moco Home to stosunkowo niewielka firma z Międzyborza, która powstała z pasji – właściciele doceniają dobry design we wnętrzach i chcą zapewniać swoim klientom dostęp do unikalnych mebli, które od pierwszej chwili przykuwają wzrok. Jednak słabe wyniki strony mobilnej nie przyczyniały się do dobrej widoczności w Google i wśród klientów (niskie wyniki core web vitals to nie tylko słabe postrzeganie strony przez silniki wyszukiwarek, ale także przez Klientów ze względu na UX), dlatego konieczna była optymalizacja strony Mocohome.pl pod tym kątem.
Stan początkowy: audyt
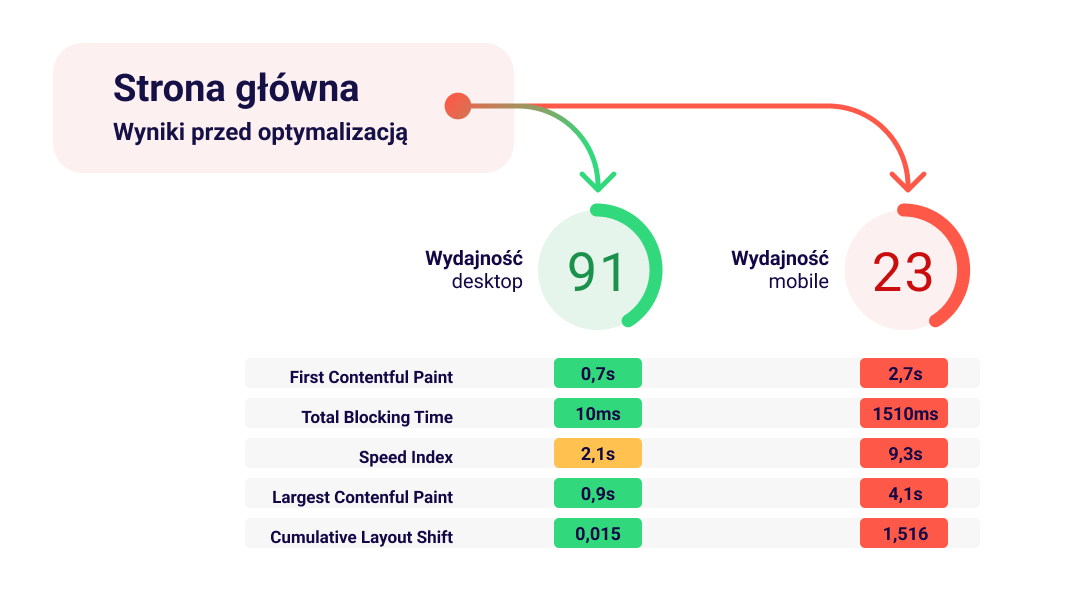
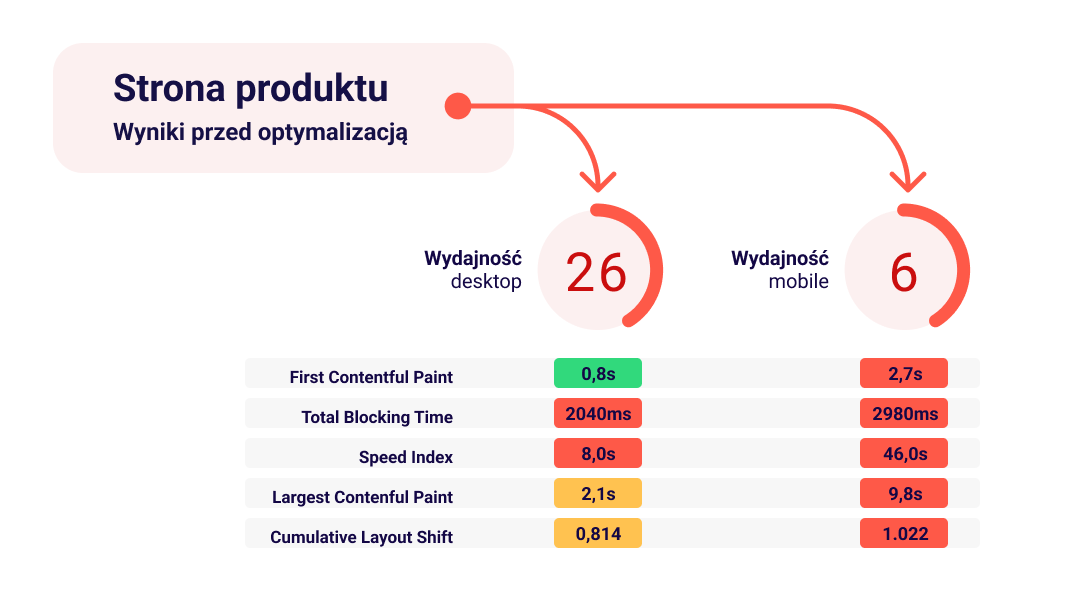
Nasza praca nad optymalizacją CWV zawsze zaczyna się od audytu sytuacji wyjściowej. Wykorzystaliśmy do tego celu udostępniane przez Google narzędzie PageSpeed Insights i jedno dodatkowe narzędzie – GTMetrix. Zobacz, jak wyglądały wyniki Mocohome.pl przed wdrożeniem naszych zmian:



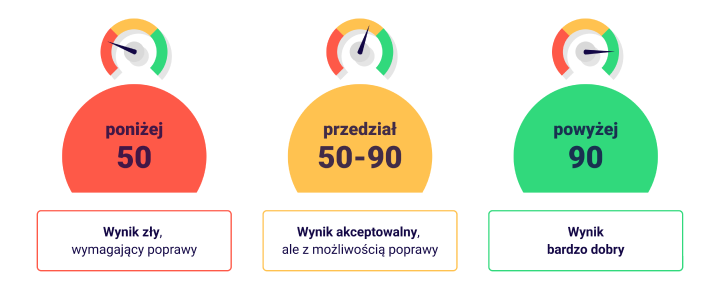
Jak widać, był duży potencjał do poprawy – większość tych wyników, szczególnie na urządzeniach mobilnych to tzw. wyniki żółte (akceptowalne, ale z potencjałem do poprawy) lub czerwone (nieakceptowalne przez Google).
W ramach audytu dokładnie zbadaliśmy platformę e-commerce klienta. Mocohome.pl korzysta z PrestaShop w wersji 1.7.8.2 i PHP w wersji 7.3.33. Firma wykorzystała PageBuildera do stworzenia strony, co zaowocowało dużą ilością zbędnego kodu JS i CSS, który obciążał witrynę i w efekcie negatywnie wpływał na wyniki core web vitals. Analiza katalogu zainstalowanych modułów wykazała, że w sklepie mamy zainstalowane 101 modułów z czego 87 to moduły aktywne.
W ramach naszego audytu okazało się również, że sklep praktycznie nie korzysta z żadnych mechanizmów optymalizacyjnych. Dodatkowo aktywne były zbędne opcje, które jeszcze bardziej spowalniały stronę; tutaj dobrym przykładem jest opcja pamięci podręcznej w trybie „Wymuś kompilację”, co powodowało, że sklep wymuszał ponowną kompilację plików szablonu przy każdym ładowaniu strony. Nie było także wdrożonego mechanizmu cache.
Podjęte czynności optymalizacyjne
Audyt zaowocował gotową listą czynności, które należało podjąć, aby poprawić działanie sklepu internetowego klienta. Oto najważniejsze czynności, które zrealizowaliśmy w ramach prac optymalizacyjnych:
OPTYMALIZACJA PLIKÓW WEBP
Zdjęcia to ogromna część każdego biznesu e-commerce; powinny być zatem zoptymalizowane i przechowywane w skompresowanym formacie webp. Mocohome.pl miało wdrożony moduł konwertujący zdjęcia na format webp, jednak nie działał on prawidłowo – nie konwertował wszystkich grafik, toteż wymagana była jego naprawa, aby konwersja formatów mogła się odbywać automatycznie. Dodatkowo przeprowadziliśmy skalowanie zdjęć, aby były dopasowane do urządzeń mobilnych i nie marnowały zasobów przeglądarki podczas ładowania stron sklepu.
OPTYMALIZACJA PLIKÓW MODUŁÓW
Tutaj wdrożyliśmy rozwiązanie mające na celu zmniejszenie liczby niepotrzebnie ładowanych skryptów na stronach sklepu klienta. Wiele skryptów było ładowanych na każdej stronie, nawet jeśli nie były one faktycznie używane (na przykład biblioteki wykorzystywane przez moduł slidera na stronie głównej były ładowane również na kartach produktów i na stronach kategorii, gdzie nie były wykorzystywane). Pierwszym krokiem było dokładne przeanalizowanie poszczególnych stron pod kątem używanych modułów i bibliotek, które są niezbędne do ich prawidłowego działania. Następnie, poprzez modyfikację modułów, ograniczyliśmy ich ładowanie do konkretnych stron. Dodatkowo, w przypadku nieużywanych bibliotek JS czy CSS, zostały one wyłączone z procesu ładowania.
OPTYMALIZACJA LENIWEGO ŁADOWANIA (LAZY LOADING)
Strona klienta już od pierwszej chwili ładowała wtyczki typu chat, player czy widżet ochrony kupującego. Były to bardzo ciężkie elementy, które miały duży wpływ na opóźnienie w renderowaniu strony, a tak naprawdę nie zawsze są one potrzebne. Wdrożyliśmy mechanizm lazy loading, który ograniczył liczbę elementów, które ładują się przy starcie witryny, co bardzo ją odciążyło.
ELIMINACJA ZASOBÓW BLOKUJĄCYCH RENDEROWANIE
Są to zasoby, które są ładowane w pierwszej kolejności, co powoduje wstrzymanie dalszego ładowania innych zasobów na stronie do czasu zakończenia ich pobierania. Oznaczyliśmy kluczowe zasoby atrybutem preload a mniej ważne elementy przenieśliśmy tak, by mogły zostać załadowane dopiero w końcowej fazie ładowania strony.
MINIFIKACJA PLIKÓW JS I CSS
Wdrożyliśmy mechanizm optymalizacyjny, który polega na generowaniu skompresowanego pliku CSS oraz JS zawierającego wszystkie pliki CSS i JS używane na danej stronie. Ta funkcja została aktywowana, aby zmniejszyć liczbę żądań pobierania plików z kilkunastu do jednego. Aby uniknąć problemów z prawidłowym wczytywaniem się szablonu, w pierwszej kolejności zarejestrowaliśmy wszystkie zewnętrzne biblioteki w systemie, aby kompresja działała na nie poprawnie. Następnie uruchomiliśmy i przeanalizowaliśmy działanie sklepu, aby sprawdzić, czy nie występują żadne błędy.
POZOSTAŁE CZYNNOŚCI OPTYMALIZACYJNE
Oprócz wspomnianych powyżej prac, przeprowadziliśmy szereg mniejszych zmian i optymalizacji, które także przełożyły się na bardziej płynne funkcjonowanie sklepu Mocohome.pl:
- Poprawienie parametrów polityki cache (wydłużenie czasu przechowywania danych i kompresja tekstu).
- Poprawa plików szablonów sklepu (aby je odciążyć i zapewnić prawidłowe działanie).
- Uzupełnienie brakujących atrybutów zdjęć.
- Konwersja ikon do formatu SVG.
- Wyłączenie skryptów targetujących dla botów indeksujących (skrypty targetujące stosowane przez stronę̨ często znacząco wydłużają̨ jej wyrenderowanie).
- Usunięcie zbędnych/nieaktywnych modułów.
- Optymalizacja bazy danych i usunięcie zbędnych rekordów
- naprawa danych strukturalnych.
- Eliminacja PageBuildera (ta jedna optymalizacja znacząco odciążyła kod strony i tym samym przyspieszyła jej ładowanie).
Rezultaty
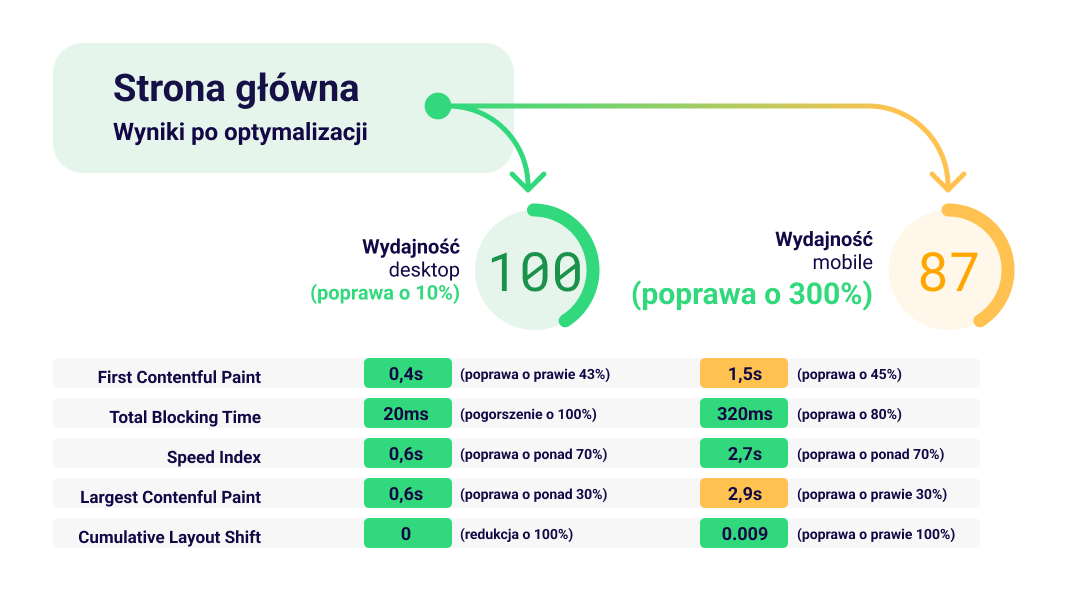
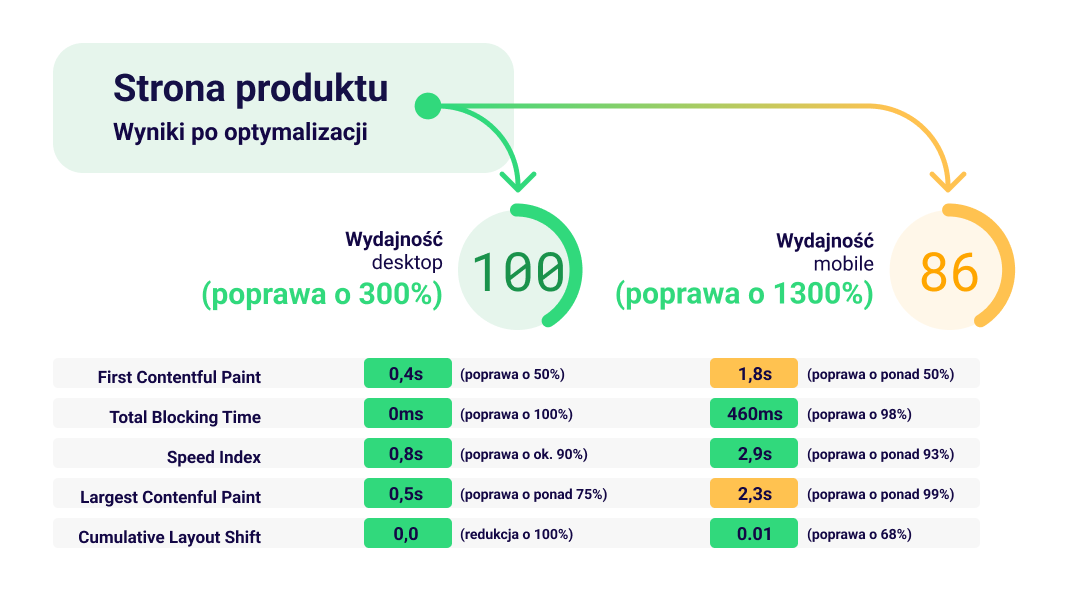
Wdrożone przez nas zmiany dały bardzo dobre wyniki, szczególnie jeśli chodzi o stronę mobilną, choć wersja desktopowa także została nieco poprawiona. Zobacz wyniki po naszych zmianach:


Przeprowadzone działania optymalizacyjne zaowocowały lepszym funkcjonowaniem strony klienta, która teraz:
- ładuje się znacznie szybciej, przede wszystkim na urządzeniach mobilnych,
- jest lepiej przygotowana do pozycjonowania w wyszukiwarce,
- jest znacznie szybsza w obsłudze (to subiektywne wrażenie, jest wbrew pozorom bardzo istotne).
Chętnie pomożemy także Tobie w optymalizacji wyników core web vitals! Skontaktuj się z naszym zespołem i porozmawiajmy, co możemy wspólnie zrobić, aby Twój biznes mógł swobodnie rozwijać się w sieci.