Na naszym blogu i w rozmowach z klientami wielokrotnie podkreślamy znaczenie Core Web Vitals. Te wskaźniki powstały po to, aby zagwarantować Twojej stronie internetowej łatwy rozwój, jeśli chodzi o widoczność w wyszukiwarce (SEO) i doświadczenia użytkowników (UX). CzasnaHerbate.net to jeden z największych polskich sklepów działających w tej branży, jednak zmagał się ze słabymi wynikami Core Web Vitals, co utrudniało rozwój ich biznesu online. W tym case study pokazujemy, co zrobiliśmy, aby poprawić wyniki CWV sklepu i jakie to dało rezultaty.
Chyba nie ma w Polsce wielbiciela herbaty, który nigdy nie słyszał o tej marce. Czas na Herbatę ma sklep internetowy i ponad 70 salonów stacjonarnych w całej Polsce. Firma rocznie obsługuje ponad 720 tysięcy klientów i cały czas prężnie się rozwija. Jednak słabe wyniki Core Web Vitals mocno hamowały rozwój online, bowiem wskaźniki te mają wpływ zarówno na SEO, jak i na UX – dwa bardzo istotne obszary skutecznych biznesów online.
Klient zwrócił się do nas z prośbą o pomoc z poprawą tych wyników. Oto co zrobiliśmy:
Stan początkowy: audyt
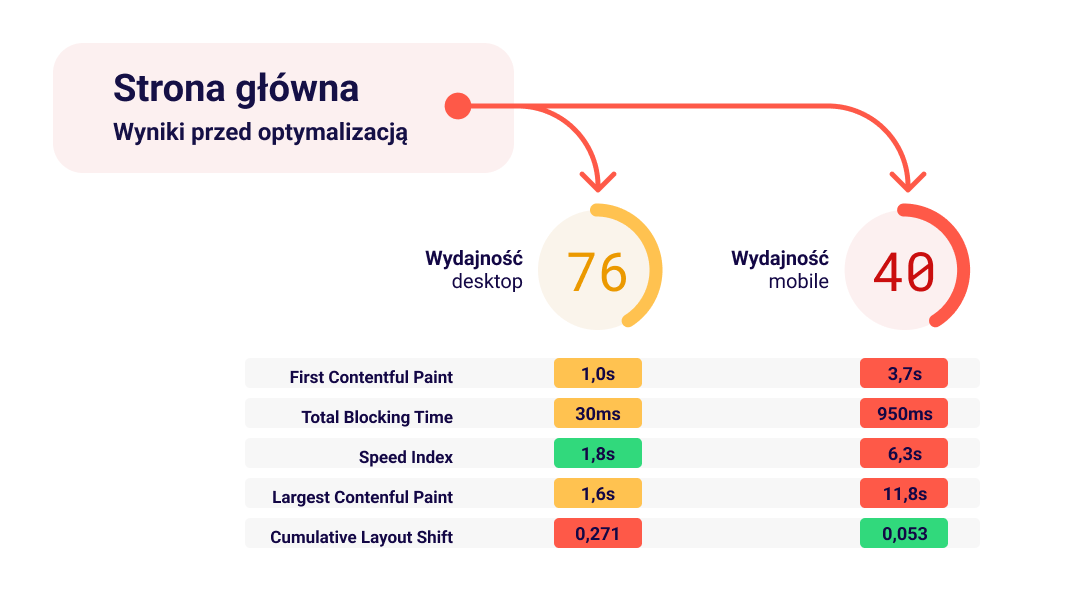
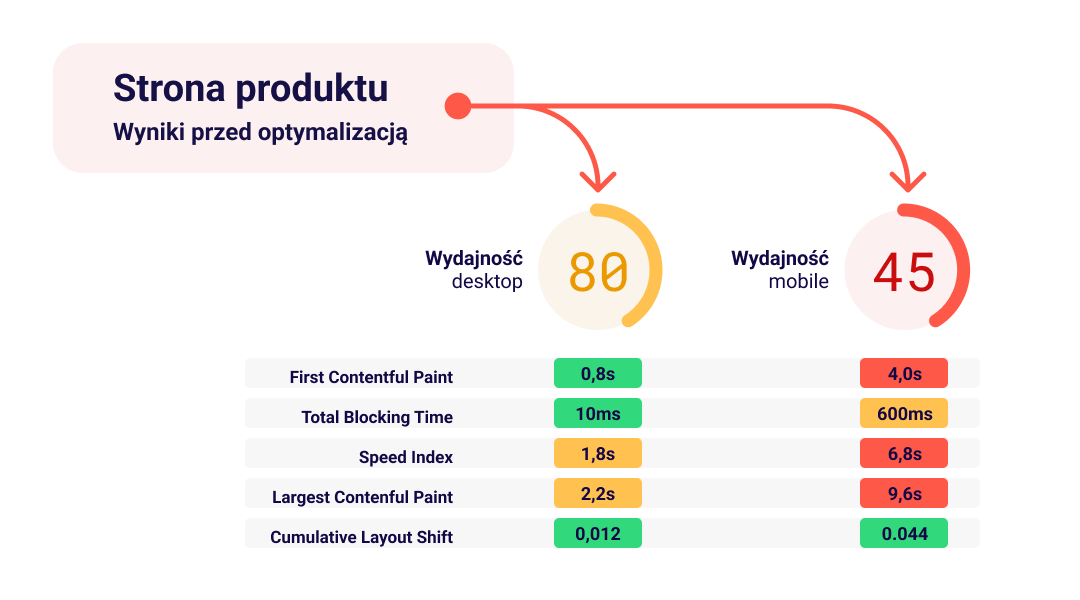
Na początku dokładnie przeanalizowaliśmy stan wyjściowy. Wykorzystaliśmy do tego celu udostępniane przez Google narzędzie PageSpeed Insights. Oto wyniki sklepu klienta przed rozpoczęciem jakichkolwiek działań optymalizacyjnych:

Desktop – strona główna

Desktop – strona produktowa

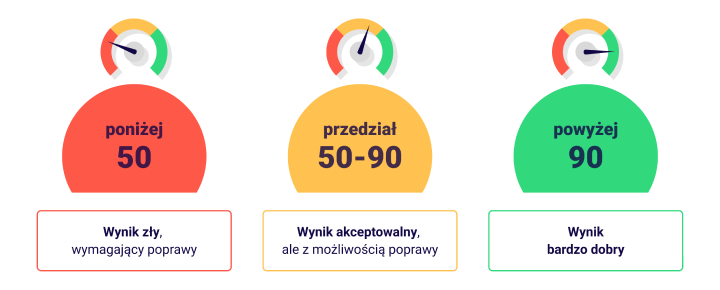
Jak widać, był duży potencjał do poprawy – większość tych wyników to tzw. wyniki żółte (akceptowalne, ale z potencjałem do poprawy) lub czerwone (nieakceptowalne przez Google).
W następnej kolejności przyjrzeliśmy się temu, co działo się na platformie e-commerce klienta. Sklep korzysta z PHP w wersji 7.2.34. Do konstrukcji strony głównej i stron sklepu zostały użyte moduły firm trzecich oraz moduły ręcznie napisane przez autora sklepu. Analiza katalogu zainstalowanych modułów wykazała, że w sklepie zainstalowano 96 modułów, z czego 83 to moduły aktywne.
Jedną z podstawowych rzeczy jaką należy zweryfikować w przypadku modułów w sklepie PrestaShop to czy standardowe moduły odpowiedzialne za zbieranie danych do statystyk są wykorzystywane i czy ich działanie jest uzasadnione. Moduły te odkładają w bazie danych znaczną ilość rekordów, co zwiększa rozmiar bazy i utrudnia jej przeszukiwanie, zatem zastąpienie ich statystykami zbieranymi w zewnętrznych narzędziach potrafi samo w sobie zwiększyć wydajność sklepu internetowego. Poszczególne akcje tych modułów wykonywane są na każdym etapie działania sklepu internetowego, co dokłada kolejne części sekund do procesu ładowania stron.
Podjęte czynności optymalizacyjne
Na bazie sugestii narzędzia Google, ale również naszego doświadczenia, przystąpiliśmy do działań optymalizacyjnych, z których najważniejsze to:
OPTYMALIZACJA PLIKÓW GRAFICZNYCH
Sklepy internetowe mają na ogół tysiące zdjęć. Sama ich optymalizacja może już dużo poprawić. Sklep miał wdrożony moduł konwertujący pliki graficzne na zoptymalizowany format WebP, jednak nie działał on prawidłowo – nie konwertował wszystkich grafik. Nasz zespół poprawił jego działanie tak, aby wszystkie pliki graficzne były automatycznie konwertowane do tego formatu.
Równolegle zmniejszyliśmy rozmiary plików graficznych do rozmiarów odpowiednich dla danego urządzenia (tak, aby klient wchodzący na stronę klienta z poziomu smartfona nie musiał czekać na załadowanie się dużych plików graficznych).
REZYGNACJA ZE ZBĘDNYCH MODUŁÓW
Z platformy e-commerce klienta wyeliminowaliśmy moduły, które:
- zostały zastąpione zewnętrznymi narzędziami (około 10 modułów analitycznych zostało zastąpionych narzędziem Google Analytics),
- nie spełniały żadnej funkcji, tylko zajmowały niepotrzebnie miejsce,
- były zainstalowane, ale strona klienta z nich nie korzystała.
OGRANICZENIE ŁADOWANIA PLIKÓW MODUŁÓW
To problem, który dotyczy większości sklepów opartych o system PrestaShop. Wiele skryptów ładuje się na każdej podstronie, nawet jeśli nie są one na nich wykorzystywane. To niepotrzebnie hamuje działanie strony, nie ma bowiem potrzeby przykładowo, ładowania na stronach produktowych skryptów modułu slidera, który występuje tylko na stronie głównej.
Przeanalizowaliśmy poszczególne podstrony pod kątem używanych modułów i bibliotek, jakie są potrzebne do ich prawidłowego funkcjonowania. Następnie poprzez modyfikację modułów ograniczyliśmy ich ładowanie do poszczególnych stron.
ELIMINACJA ZASOBÓW BLOKUJĄCYCH RENDEROWANIE
Oznaczyliśmy najważniejsze pliki stylów oraz JavaScript atrybutem preload, co pozwoliło nam „poinformować” przeglądarkę, że dane pliki są ważne, co umożliwia rozpoczęcie ich pobierania już we wstępnym etapie ładowania strony. Dzięki temu rozwiązaniu w momencie, gdy przeglądarka dojdzie do tych plików będą one już wstępnie załadowane, co oznacza, że „właściwe ładowanie” odbywa się znacznie szybciej.
MODYFIKACJA PARAMETRÓW PAMIĘCI PODRĘCZNEJ
Tutaj naszym celem było przede wszystkim poprawienie parametrów polityki cache, w tym wydłużenie czasu przechowywania plików, czy kompresji tekstu. Takie rozwiązanie pozwala przeglądarce pobierać zawartość strony z pamięci podręcznej urządzenia, w efekcie czego zawartość strony jest pobierana przy pierwszej wizycie/ładowaniu, a podczas dalszego przeglądania poszczególne elementy mogą być ładowane najpierw z pamięci podręcznej urządzenia, a dopiero kiedy przeglądarka nie znajdzie ich na urządzeniu, pobierane są z serwera. Taki zabieg ma pozytywny wpływ na czas ładowania strony.
OPTYMALIZACJA MECHANIZMU LAZY LOAD
Jest to mechanizm polegający na tym, że zdjęcie jest ładowane dopiero w momencie, gdy pojawi się w widocznym obszarze na ekranie użytkownika. Cały proces odbywa się̨ już po załadowaniu strony, dzięki czemu znacząco redukujemy liczbę zapytań́ http oraz minimalizujemy czas, który strona potrzebuje na wygenerowanie wszystkich grafik. Na stronie klienta taki mechanizm był wdrożony, jednak podobnie, jak w przypadku plików WebP – nie obejmował wszystkich obszarów strony CzasnaHerbate.net.
Na tym etapie poprawiliśmy działanie mechanizmu i nadaliśmy priorytet grafikom wyświetlanym w pierwszej kolejności po wejściu na stronę internetową.
POZOSTAŁE CZYNNOŚCI
W ramach działań optymalizacyjnych wykonaliśmy także wiele innych czynności, w tym:
- dodanie atrybutów alt,
- przekonwertowanie ikon na format .svg,
- usunięcie nieużywanych czcionek,
- wyłączenie skryptów targetujących dla botów,
- poprawa danych strukturalnych i pozostałych elementów SEO (np. atrybutów href),
- poprawa ułatwień dostępu do strony (np. dodatnie atrybutów aria do przycisków).
Rezultaty
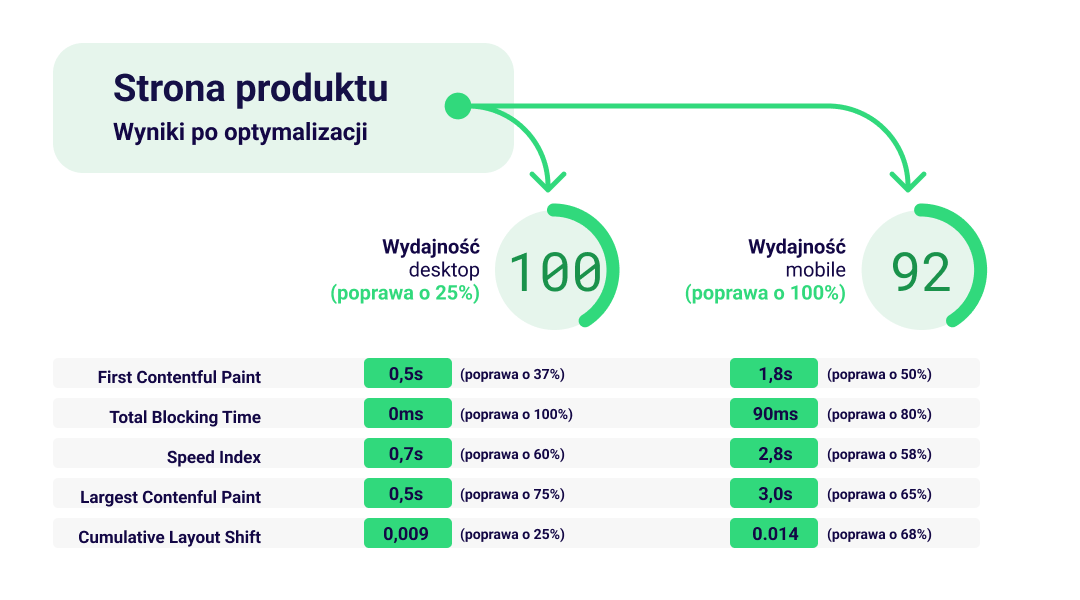
Czy wszystkie te optymalizacje przyniosły spodziewane wyniki? Jak najbardziej! Zobacz wyniki po optymalizacji:
Desktop – strona główna po optymalizacji

Desktop – strona produktowa po optymalizacji

Jak widać, nowe wyniki są znacznie lepsze! Dzięki naszym optymalizacjom strona klienta:
- ładuje się znacznie szybciej,
- jest lepiej przygotowana do prowadzenia działań SEO,
- szybciej reaguje na polecenia klientów,
- lepiej wyświetla się na urządzeniach desktopowych i mobilnych.
Teraz CzasnaHerbate.net ma solidną bazę do dalszego rozwoju gałęzi e-commerce ich biznesu!
Zależy Ci na uzyskaniu podobnych wyników? Skontaktuj się z naszym zespołem i porozmawiajmy! Chętnie zoptymalizujemy Twój sklep, aby spełniał wymagania Google.
