Jeden z naszych obecnych klientów, dla którego prowadzimy suport techniczny i merytoryczny sklepu internetowego na PrestaShop, zapytał nas ostatnio czy znamy jakiś sposób na namierzenie klientów, którzy dodali produkty do koszyka, ale z niewiadomych względów zakupów nie sfinalizowali.
Okazuje się, że wysoki współczynnik porzuceń koszyka (czyli w naszym wypadku wskaźnik, mówiący nam jaki odsetek klientów dodających produkty do koszyka sfinalizował zakup) to chyba jedna z największych bolączek każdego sprzedawcy, który próbuje swoich sił w e-commerce. Przede wszystkim, dlatego, że jest dość ciężko określić, z jakiego powodu koszyk został porzucony. A tych może być wiele. Od błędu w skrypcie, przez niejasny komunikat w koszyku o płatnościach czy kurierze po dość częstą zmianę decyzji samego kupującego. Nad tymi pierwszymi czynnikami można oczywiście pracować i je zwyczajnie wykluczyć. Gorzej jest z kaprysami klientów. Te trudno przewidzieć, choć próbować im zaradzić jak najbardziej wypada. Na przykład próbując zminimalizować opuszczanie koszyka przed kliknięciem w buton „Kupuję i płacę”.
Coś możemy zrobić?
PrestaShop daje nam kilka ciekawych narzędzi, które w jakiś sposób mogą okazać się pomocne. Choć wszystko zależy od tego, z jakim klientem mamy do czynienia i co tak naprawdę chcemy osiągnąć. Jeśli jest to klient zarejestrowany (a w dodatku zalogowany) to możemy np. skorzystać z narzędzi, które przypomną mu o tym, że porzucił koszyk. Jest kilka modułów odpowiadających za to. Jeden z nich (Abandoned Cart Pro) przetestowaliśmy niedawno na naszym kanale YouTube. W skrócie odpowiada on za automatyzację działań przypominających. Wysyła spersonalizowane powiadomienia mailem, do których można dodać np. zniżki na produkty, które w koszyku zostały. Funkcji jest naprawdę dużo. Zachęcam do obejrzenia filmu.
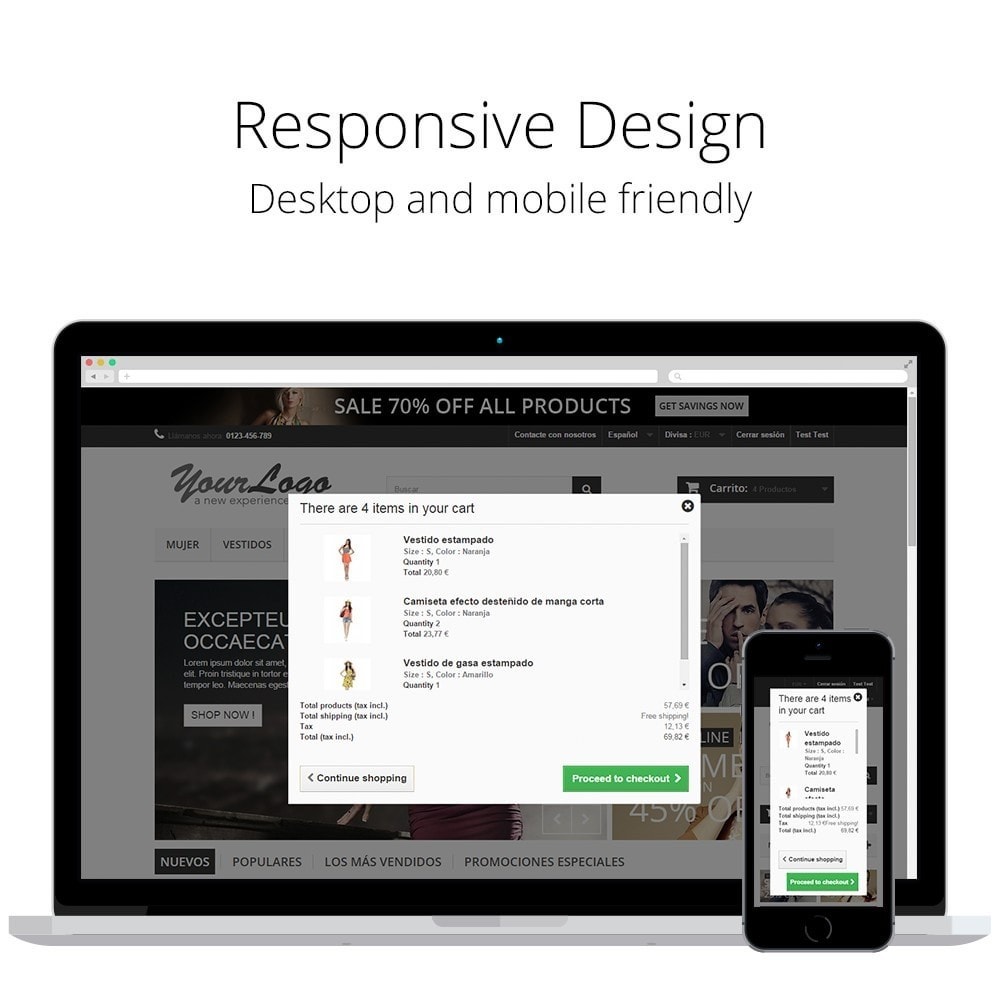
Można również skorzystać z modułu Cart reminder, który klientowi wracającemu po jakimś czasie do sklepu wrzucić na ekran okno z powiadomieniem o koszyku, który zostawił zachęcając go do zakończenia zakupów.

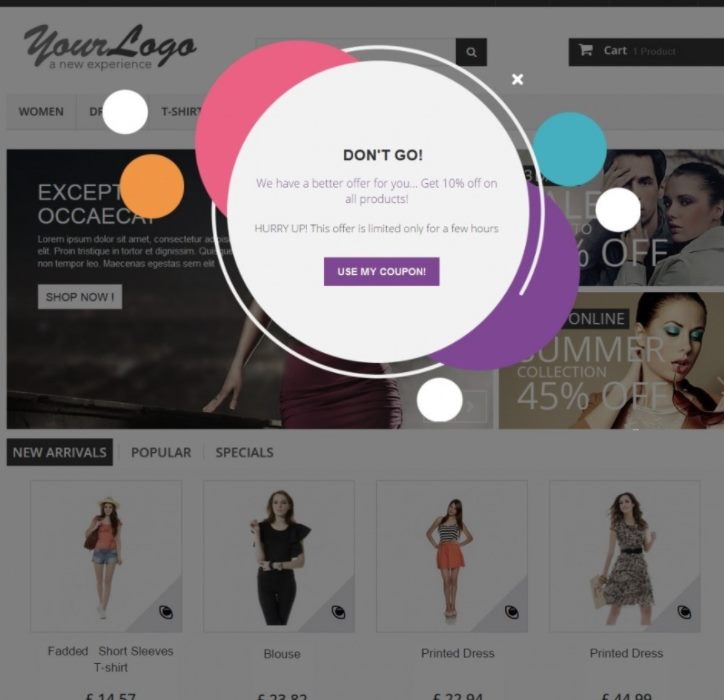
Innym trochę rozwiązaniem jest np. moduł Pop Exit, który spróbuje zatrzymać użytkownika przed opuszczeniem sklepu. Polega to na tym, że gdy kursor wędruje do na pasek adresowy przeglądarki ustawiamy okienko pop-up, z jakąkolwiek wiadomością (np. zniżką na zakupy).

Jak widać opcji jest kilka. Każdy z tych modułów jest dostępny na oficjalnym markecie Addons PrestaShop a my jako Certyfikowana Agencja PrestaShop z chęcią pomożemy Ci je skonfigurować.
Co z nowymi klientami?
Od strony technicznej, wyłapanie danych klienta, który odwiedza Twój sklep po raz pierwszy i nie dokona rejestracji jest niestety praktycznie niemożliwe. Aby było to możliwe użytkownik musi zostawić po sobie jakiś konkretny ślad (zapisać w bazie dane). Same „cookies” które są wykorzystywane nie wystarczą. Warto więc, korzystać z powyższych rozwiązań ale przede wszystkim pilnować aby oferta była interesująca i konkurencyjna. Bo koniec końców to dla klienta się najbardziej liczy i to może sprawić że kupi dany produkt lub nie.
Mariusz Korzeniecki
Ten pierwszy znam, ale tego z popupem nie widziałem wcześniej. Muszę sprawdzić go.
Ale jak rozumiem te moduły przypominające o porzuconych koszykach nie dotyczą klientów którzy nie są zalogowani w sklepie? Jak trafić własnie do takich klientów?
Tak, moduły dotyczą tylko i wyłącznie klientów którzy są zalogowani w sklepie. Jeśli klient nie ostawił fizycznego śladu to nie mamy jak go namierzyć. Są jednak sposoby aby takich klientów zatrzymać przed opuszczeniem sklepu. Np. moduł przypominający „otwartym” koszyku. Czyli jak klient nie skończył zakupów, wyszedł ze sklepu a potem wrócił do niego to można wyświetlić mu przypomnienie o koszyku (za to odpowiada ten moduł https://addons.prestashop.com/pl/remarketing-opuszczone-koszyki/21434-cart-reminder-display-a-popup-with-the-cart-content.html). Można też spróbować zatrzymać klienta, który opuszcza stronę sklepu. Gdy kursor przesunie się nad pasek adresowy przeglądarki wyskakuje wtedy okienko pop-up w którym można umieścić info o rabacie. Za to odpowiada ten moduł (https://addons.prestashop.com/pl/pop-up/21510-pop-exit-retargeting-przed-opuszczeniem-strony.html).