Jeśli ktoś śledzi naszego bloga to wie, że przy testach różnych modułów pod PrestaShop coraz chętniej przyglądamy się rozwiązaniom stricte mobile. Wszelkiej maści badania mówią przecież jasno, że coraz częściej robimy zakupy przez urządzenia mobilne a trend zwyżkowy będzie się utrzymywał. M-commerce to już bowiem nie kawałek e-handlowego tortu a jego naprawdę spora część. Wg raportu „Omni-commerce. Kupuję wygodnie.”* stworzonego przez Izbę Gospodarki Elektronicznej w 2016 r., 67% kupujących w sieci robiło to również przez urządzenia inne niż komputery czy laptopy. Dlatego właśnie staramy się jeszcze częściej eksplorować ten kierunek w e-commerce.
Czego przykładem jest choćby poniższy test dotyczący dedykowanego menu pod urządzenia mobilne.
„Menu for mobile”
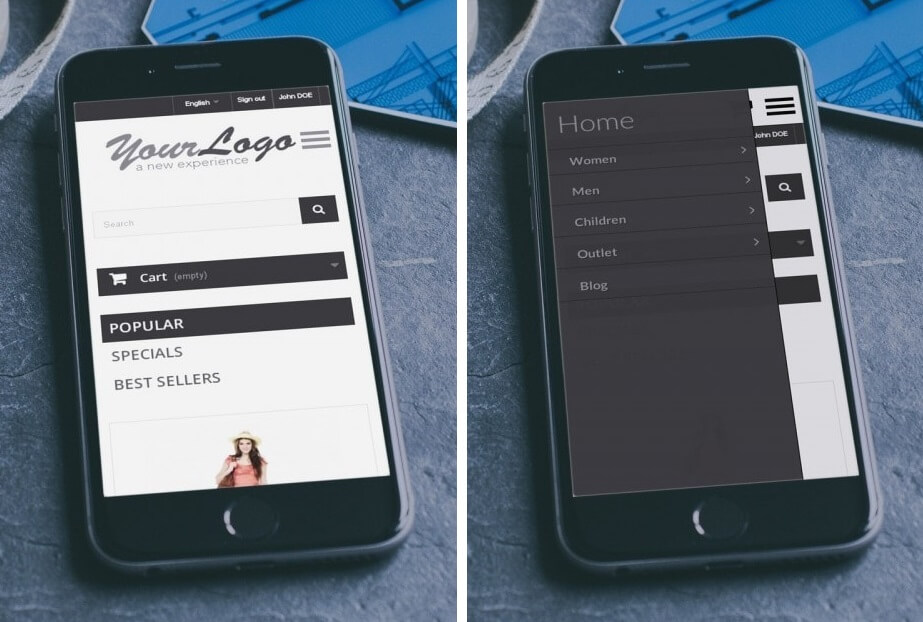
Moduł ten działa naprawdę bardzo prosto bo w zasadzie wystarczy go zainstalować a następnie aktywować. Nie trzeba tu wykonywać skomplikowanych prac konfiguracyjnych. W efekcie, zamiast standardowego menu które widzimy najczęściej na smartfonach, pokazuje się coś takiego jak na poniższym zdjęciu.
Jak widać jest to praktycznie osobny panel boczny, który po wysunięciu może zająć nawet większą część ekranu. Dzięki temu w sposób czytelny i przyjazny będzie można zaprezentować wszystkie kategorie i podkategorie w menu sklepu. Je oczywiście można schować w każdej chwili.
Co istotne moduł praktycznie nie wymaga tworzenia osobnego drzewa czy zestawu linków, gdyż automatycznie adaptuje się do istniejącej listy kategorii w sklepie. Daje również możliwość dodawania własnych linków.
Całość, zarówno dla administratora sklepu jak i dla klientów działa bardzo intuicyjnie i zwiększa czytelność nawigacji.
Źródło 1*
Mariusz Korzeniecki


Strzał w dziesiątkę wg mnie! Proszę o informacje – jak to ma się odnośnie różnych wielkości ekranów smartfonów?? Skalowalne jest, czy zostaje jakieś wolne pole dookoła?
Zarówno menu jak i cały obraz jest skalowany tak by wypełnić cały ekran urządzenia przeglądającego sklep.
Dziękuję za odpowiedź. Jeśli tak, to raczej zdecyduję się na jego zakup i wdrożenie – może nawet przed BF. Z filmiku widzę, że da się obsługiwać smartona jedną ręką – to także ważne wg mnie.
Tak, potwierdzam – jest to bardzo dobrze skonfigurowany moduł i naprawdę warto go wdrożyć w swoim sklepie. Przecież teraz kupuje się coraz częściej za pomocą telefonu/tabletu – więc sklep musi być pod takie rozwiązanie przygotowany.
I co ważne – działa to doskonale na różnego rodzaju tabletach i smartfonach – niezależnie od wielkości wyświetlacza czy ekranu. Wg mnie to obowiązkowy moduł do każdego sklepu internetowego w dzisiejszych czasach.