Do realizacji tego projektu podchodziliśmy ze szczególnym zainteresowaniem. Nie co dzień bowiem zdarza nam się tworzyć sklep internetowy z artykułami… szpiegowskimi 🙂 Niczym więc James… nie, nie, nie. Żadnych wstawek bondowskich nie będzie. Chociaż jakieś odwołanie w sumie jest – jakby nie patrzeć była to ciężka, ale i bardzo przyjemna praca. Dla DiH.pl był to niewątpliwie nowy teren jeśli chodzi o branżę sklepów, ale myślę że całkiem fajnie wyszedł nam efekt finalny. Zresztą oceńcie sami.
Realizacja
Jeśli chodzi o layout to jak zwykle o opinię poprosiliśmy Kolegę Mariusza, który odpowiada u nas za wszystkie prace graficzne w naszej firmie 🙂
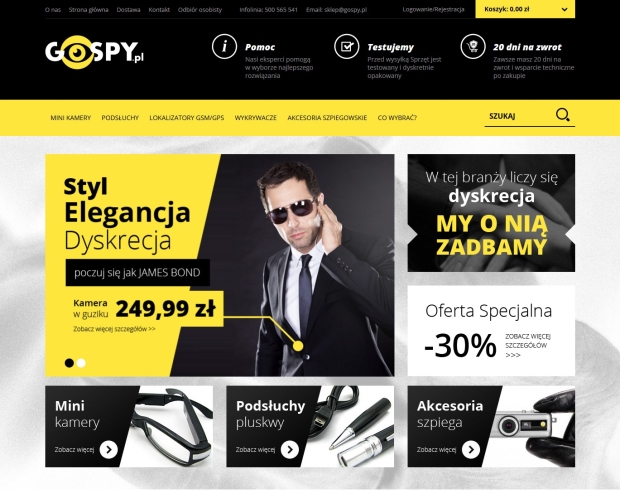
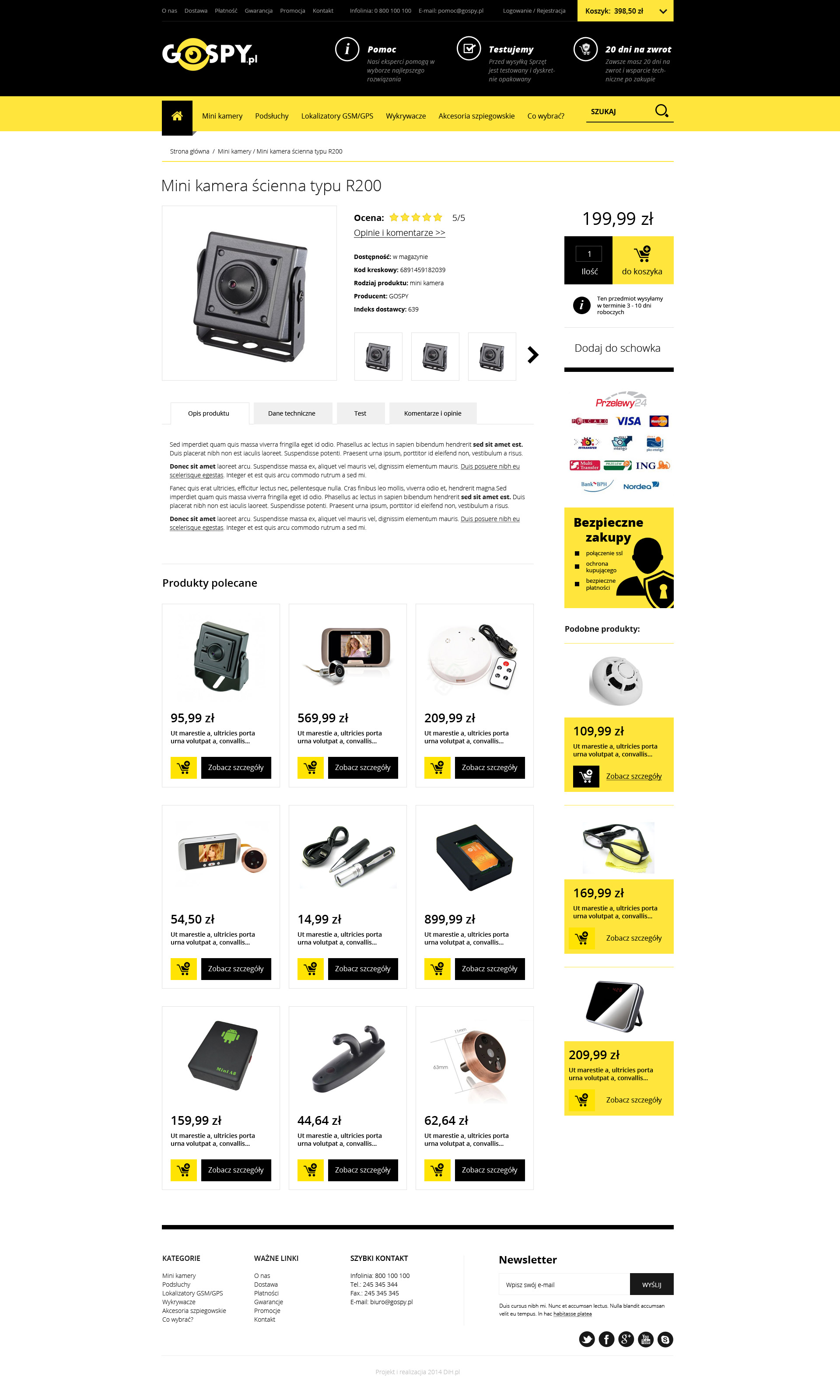
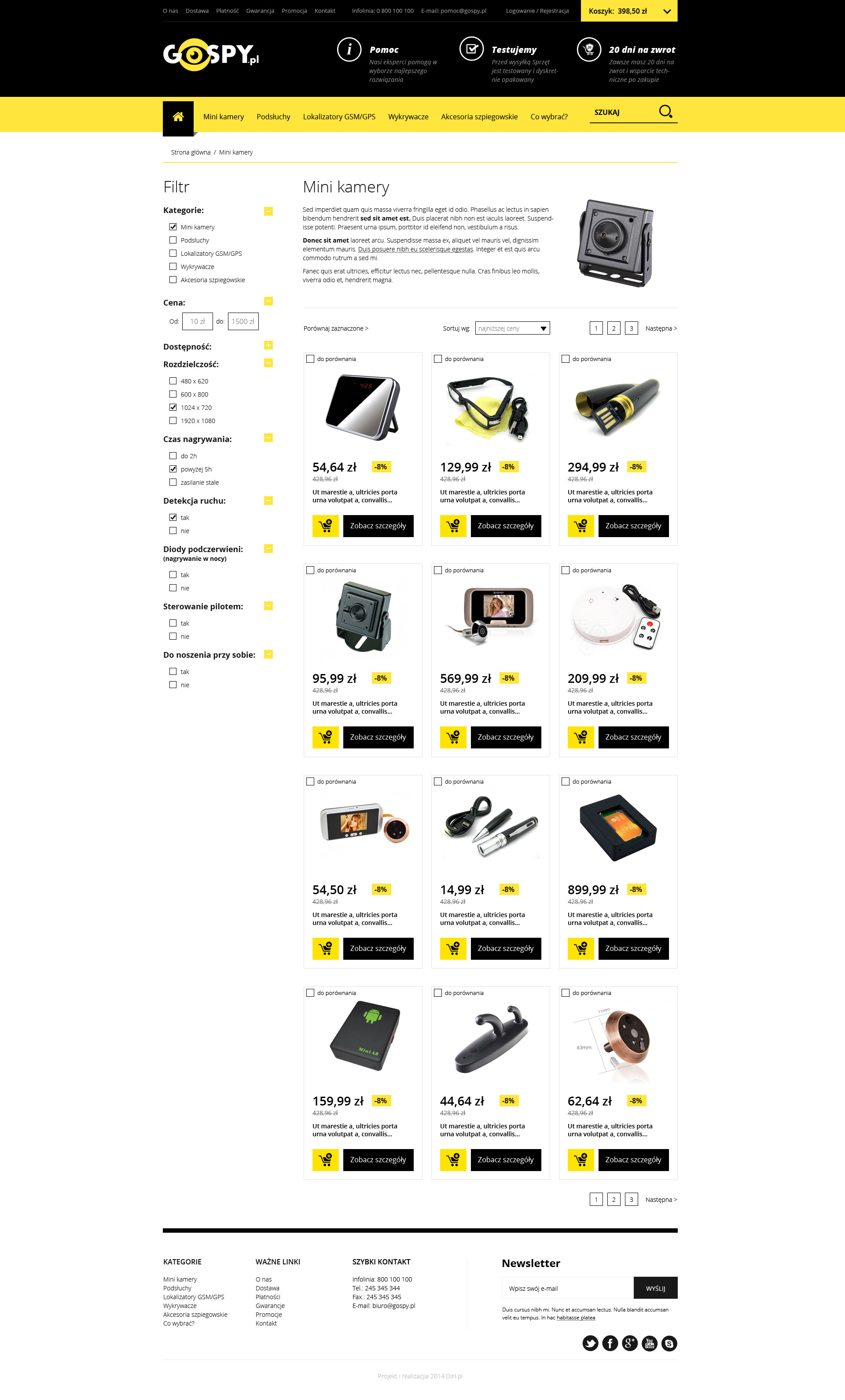
Od samego początku realizację tego projektu sugerowała ogólna koncepcja kompozycji oraz sztywne ramy narzucone przez Klienta dotyczące kolorystyki logotypu. Właśnie od tego elementu rozpoczęliśmy projektowanie i to on stał się wyznacznikiem, którą drogę estetyki graficznej wybrać. Przestrzeń wizualna oparta o ciemny nagłówek i spoglądający logotyp, charakter tajemniczości. Wiedzieliśmy, ze to dobry kierunek a i Klientowi przypadło to do gustu. Kompozycja i rozmieszczenie elementów na sklepie skłaniała do trzymania się standardów. Nie znaczy to jednak że poszliśmy schematem. Skupiliśmy się na jak najłatwiejszym dotarciu z produktem do użytkownika. Dlatego można znaleźć w sklepie rozbudowane menu z ikonami ułatwiającymi nawigację, baner z rotującymi slajdami z produktami w promocji, a pod nim trzy sekcje kierujące do głównych działów sklepu.
Samo wdrożenie od strony technicznej nie różni się właściwie niczym od innych naszych projektów. Były więc:
- Projekt graficzny strony głównej i wszystkich podstron (Pakiet Premium)
- Projekt logo.
- Cięcie, kodowanie XHTML i CSS z implementacją kodu w strukturze plików PrestaShop.
- Responsywną wersję sklepu (RWD).
- Implementacja dedykowanych modułów.
- Testy i instalacja na serwerze.