Prawdopodobnie słyszałeś już o wskaźnikach Core Web Vitals. Od marca 2021 roku stanowią centrum zainteresowań całej branży SEO. Nie od dziś wiadomo, że kryteria w algorytmie Google dotyczące pozycjonowania stron są bardzo liczne, zmienne i często trudne do zidentyfikowania. Do tego Google dołożyło kolejną cegiełkę w postaci nowych wskaźników, które mają ma na celu poprawę jakości doświadczeń użytkowników, poprzez skrócenie czasu ładowania stron, czy poprawy płynności nawigacji. Te niedawne zmiany wywołują skrajne emocje wśród specjalistów SEO. Przekonajmy się zatem, dlaczego te czynniki są tak ważne i w jaki sposób możesz je poprawić.
Wytyczne Google dla stron internetowych mogą być postrzegane jako bezdenny, nieprzenikniony i tajemniczy ocean. Oczywiście najpopularniejsza wyszukiwarka na świecie nie udzieli Ci jasnych instrukcji, w jaki sposób krok po kroku osiągnąć oczekiwane rezultaty i skutecznie wypozycjonować witrynę. Prawdą jest, że Google kreuje i narzuca potrzeby i gotowe rozwiązania pewnych problemów dla własnej wygody. Wdrażanie coraz to nowych rekomendacji ma w pierwszej kolejności pomóc sprostaniu potrzebom samej wyszukiwarki i mechanizmów analitycznych w postaci algorytmów skanujących strony www.
Im lepiej będzie przygotowana Twoja strona, tym lepiej będzie się pozycjonować, a boty Google będą ją lepiej analizować i wyciągać z niej więcej danych. Należy jednak zaznaczyć, że zdarza się, iż część narzucanych standardów optymalizacji nie wpisuje się w realia rynkowe, co utrudnia skuteczne działania SEO.
Kiedy więc Google ogłosiło, że wprowadza do bardzo długiej listy kryteriów użyteczności stron (jest ich ponad 200!) kolejne wytyczne, za których nieprzestrzeganie grożą sankcje, redaktorzy witryn i SEO mogli poczuć się niepewnie.
Wdrożenie CWV nie miało jednak na celu zrewolucjonizowanie świata SEO, a nakłonienie właścicieli witryn do uwzględniania doświadczeń użytkowników, zwłaszcza tych, którzy nie mają dobrego połączenia internetowego. Z pomocą doświadczonego programisty i SEOwca, przygotujesz swoją stronę pod najnowsze wymagania Google i unikniesz utraty miejsca w wynikach SERP. Zanim jednak poznamy szczegóły dotyczące nowych czynników rankingowych, sprawdźmy, co kryje się pod tajemniczą nazwą Core Web Vitals.
Czym są Core Web Vitals?
Najprościej rzecz ujmując, CWV to zestaw konkretnych czynników, które Google uważa za bardzo ważne dla ogólnego doświadczenia użytkownika danej strony internetowej. Innymi słowy, CWV to trzy wskaźniki, które służą do ilościowego pomiaru doświadczenia użytkownika na stronie internetowej. Zaliczamy do nich:
- LCP (Largest Contentful Paint), czyli czas potrzebny do załadowania największego elementu na stronie. Wskaźnik ten daje wyobrażenie o czasie ładowania witryny.
- FID (First Input Delay), czyli czas odpowiedzi na pierwsze działanie internauty w witrynie. Wskaźnik ten analizuje interaktywność strony.
- CLS (Cumulative Layout Shift), bada stabilność witryny, poprzez analizę wszelkich przesunięć, które mogą mieć miejsce podczas ładowania stron i wyskakujących okienek.
Powyższe trzy kryteria zostały precyzyjnie zdefiniowane, a zatem są w pełni mierzalne. CWV nazywane są również metrykami terenowymi, co oznacza, że wynikają one z rzeczywistego zachowania użytkowników. Jeśli Twoja witryna jest już przyjazna dla SEO, posiada poprawną techniczną strukturę witryny, zgodną z wytycznymi Google, najprawdopodobniej nie zauważyłeś żadnych konsekwencji ze względu na wprowadzoną aktualizację. Punktacja Google na podstawie CWV jest jednak bardzo surowa, dlatego warto znać działanie wskaźników Core Web Vitals, by móc sprawdzić, jak Twoja witryna sobie z nimi radzi.
Core Web Vitals a PageSpeed Insights (PSI)
PageSpeed Insights to bardzo przydatne narzędzie, za pomocą którego specjaliści SEO oraz administratorzy witryn mogą poznać ogólną kondycję strony lub sklepu internetowego i dowiedzieć się, co warto byłoby poprawić. Punktacja w PSI jest jednak przyznawana na podstawie szeroko zakrojonego testu ogólnego, który może być wystarczający w przypadku statycznej strony internetowej, ale niekoniecznie w przypadku dużych serwisów i witryn e-commerce.
Zarządzanie witryną na podstawie punktacji otrzymanej w wyniku testu ogólnego, może być doraźnym wyznacznikiem stanu optymalizacji serwisu. Z pewnością jednak nie powinno być to narzędzie definitywne. Znacznie lepiej pod kątem szczegółowości i wiarygodności wypadają wskaźniki Core Web Vitals. Google podpowiada jednak, że CWV warto analizować łącznie z raportem PageSpeed Insights, aby osiągać najlepsze pozycje rankingowe i skutecznie mierzyć wpływ CWV na SEO.
LCP, FID i CLS – co powinieneś o nich wiedzieć?
Gigant z Mountain View od zawsze dążył do poprawy doświadczeń swoich użytkowników. Nie inaczej jest w przypadku wdrożenia Core Web Vitals. Słaba zgodność witryny z CWV wymaga dalszej analizy w celu określenia związanego z tym ryzyka, ponieważ CWV mogą prowadzić do mniej lub bardziej poważnej utraty naturalnego ruchu w zależności od deficytu wydajności. Przekonajmy się, co tak naprawdę analizują poszczególne wskaźniki.
Największe Wyrenderowanie Treści – LCP
Ta metryka odpowiada czasowi potrzebnemu na wyrenderowanie największego widocznego elementu (bloku graficznego lub tekstowego) do załadowania na stronie. Według Google dobre doświadczenie związane z tym wskaźnikiem odpowiada załadowaniu tego typu treści w ciągu poniżej 2,5 sekundy od rozpoczęcia ładowania strony.
Opóźnienie pierwszego wejścia – FID
FID mierzy czas między pierwszą interakcją użytkownika ze stroną, a momentem, w którym przeglądarka weźmie tę interakcję pod uwagę i ją przetworzy. Innymi słowy, to czas, po upływie którego użytkownik może wejść w pierwszą interakcję z Twoją witryną, np. kliknąć jakiś button lub przejść do nowej podstrony. Aby zachować zgodność z wytycznymi Google, opóźnienie to nie może przekroczyć 100 milisekund.
Skumulowane przesunięcie układu – CLS
Trzecia i ostatnia miara odpowiada stabilności strony, została zaimplementowana w celu ograniczenia frustracji użytkowników. Podczas surfowania w sieci często zdarza się, że internauta klika w niewłaściwym miejscu, ponieważ treści (obrazy, teksty, przyciski wezwania do działania itp.) nieoczekiwanie zmieniają swoją pozycję. CLS ma na celu precyzyjne zmierzenie takich zmian układu, które mogą znacznie utrudnić nawigację. Aby uzyskać optymalne wrażenia użytkownika, wynik uzyskany w zakresie tego wskaźnika powinien być niższy od wartości 0,1.
W połączeniu z innymi czynnikami, takimi jak kompatybilność z urządzeniami mobilnymi lub protokół HTTPS, te trzy podstawowe wskaźniki mają oceniać ergonomię UX/UI każdej witryny.
Znaczenie wskaźników CWV dla Twojej firmy i audyt DiH
Chociaż Twoim głównym celem w zakresie SEO powinno być zawsze tworzenie wysokiej jakości treści, aby odpowiadać na problemy internautów, to nie możesz ignorować wytycznych Google. Te nowe kryteria pomagają zapewnić satysfakcję użytkowników i zachęcić ich do pozostania na Twojej stronie. To oczywiście będzie mieć realny wpływ na rankingi, a następnie na osiągane przez Ciebie efekty biznesowe.
Marki potrzebują SEO, aby skutecznie docierać do klientów oraz budować zaufanie i wiarygodność wśród odbiorców. Nie ulega jednak wątpliwości, że analiza i zapewnienie zgodności witryny z CWV i innymi wytycznymi PSI wymaga zaawansowanych umiejętności technicznych. I tutaj zaczyna się nasza rola! W DiH.pl chcemy wspierać firmy w optymalizacji wskaźników Core Web Vitals. W tym celu opracowaliśmy usługę audytów technicznych e-sklepów, oraz optymalizacji pod kątem parametrów mierzonych przez Google w testach Pagespeed Insights.
JAK WYGLĄDA NASZA PRACA? CASE KLIENTA E-COMMERCE Z BRANŻY NARZĘDZIOWEJ
Zaczynamy od audytu, który skupia się na wynikach dostarczonych przez PSI. W ramach tego audytu gruntownie sprawdzamy i optymalizujemy:
- zainstalowane wtyczki i moduły,
- potencjalne błędy w działaniu witryny,
- możliwości optymalizacji kody strony.
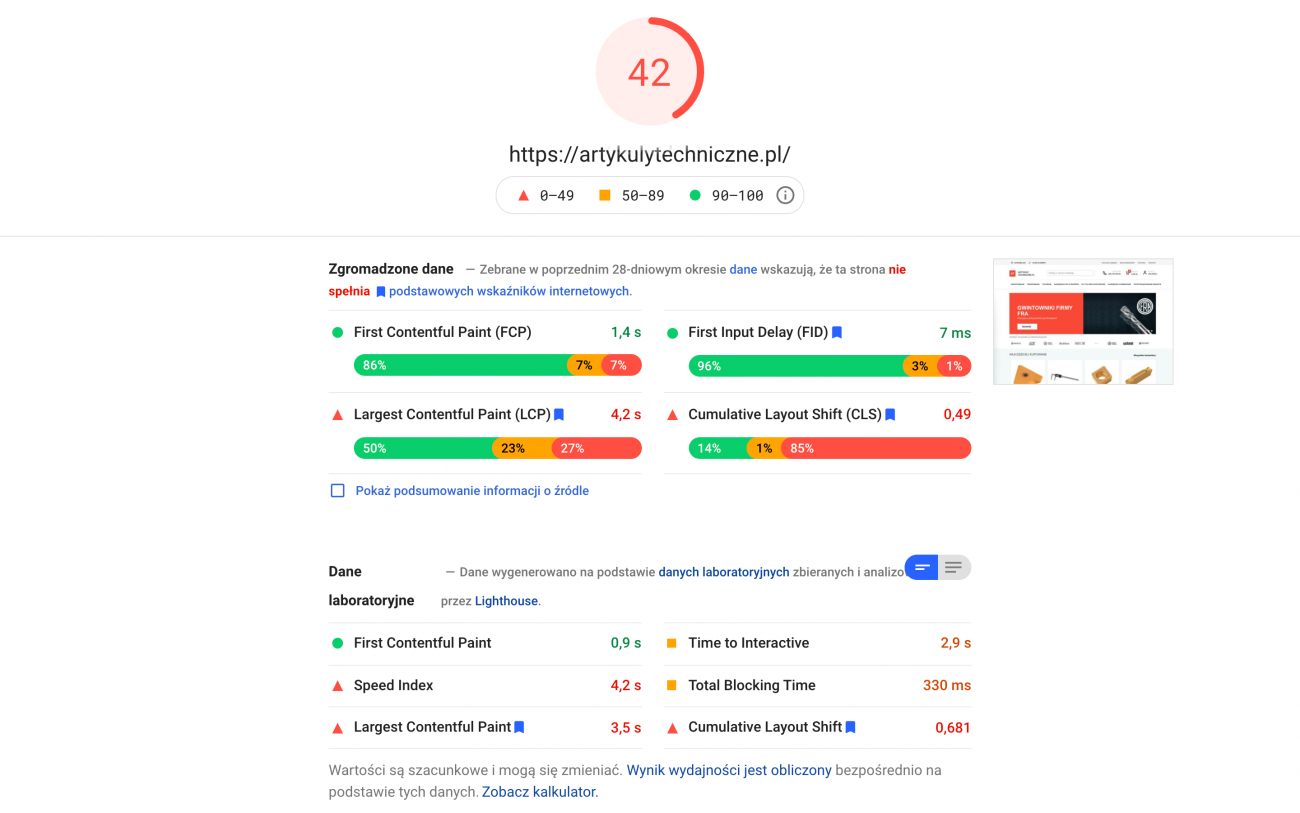
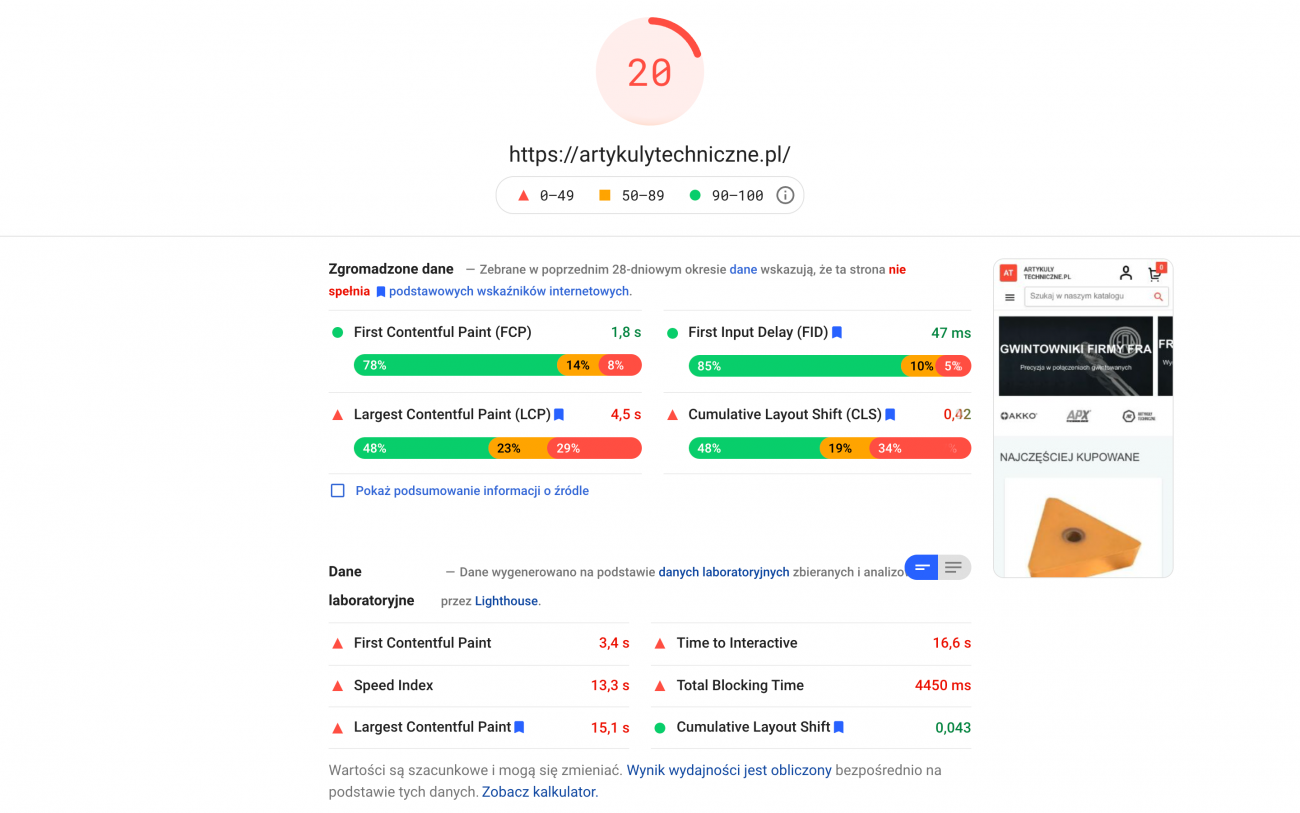
Jeden z naszych klientów zwrócił się do nas o pomoc z optymalizacją wyników jego sklepu internetowego. Sklep przed naszymi pracami osiągał wyniki w Pagespeed Insights na poziomie desktop 41 i mobile 22. Było zatem duże pole do popisu.
Na początek zajęliśmy się optymalizacją kodu CSS (strona klienta posiadała wiele nadpisywań stylów CSS, co powodowało pogorszenie wyników wskaźnika CLS). Kolejnym krokiem było usunięcie zbędnych stylów i niepotrzebnych bibliotek. Kod strony został przepisany na nowo z użyciem własnych klas i SCSS, korzystając z metodyki BEM oraz podejścia mobile first. W praktyce oznaczało to konieczność przepisania kodu odpowiedzialnego za wygląd sklepu. Oczywiście zachowaliśmy przy tym dotychczasowy wygląd sklepu.
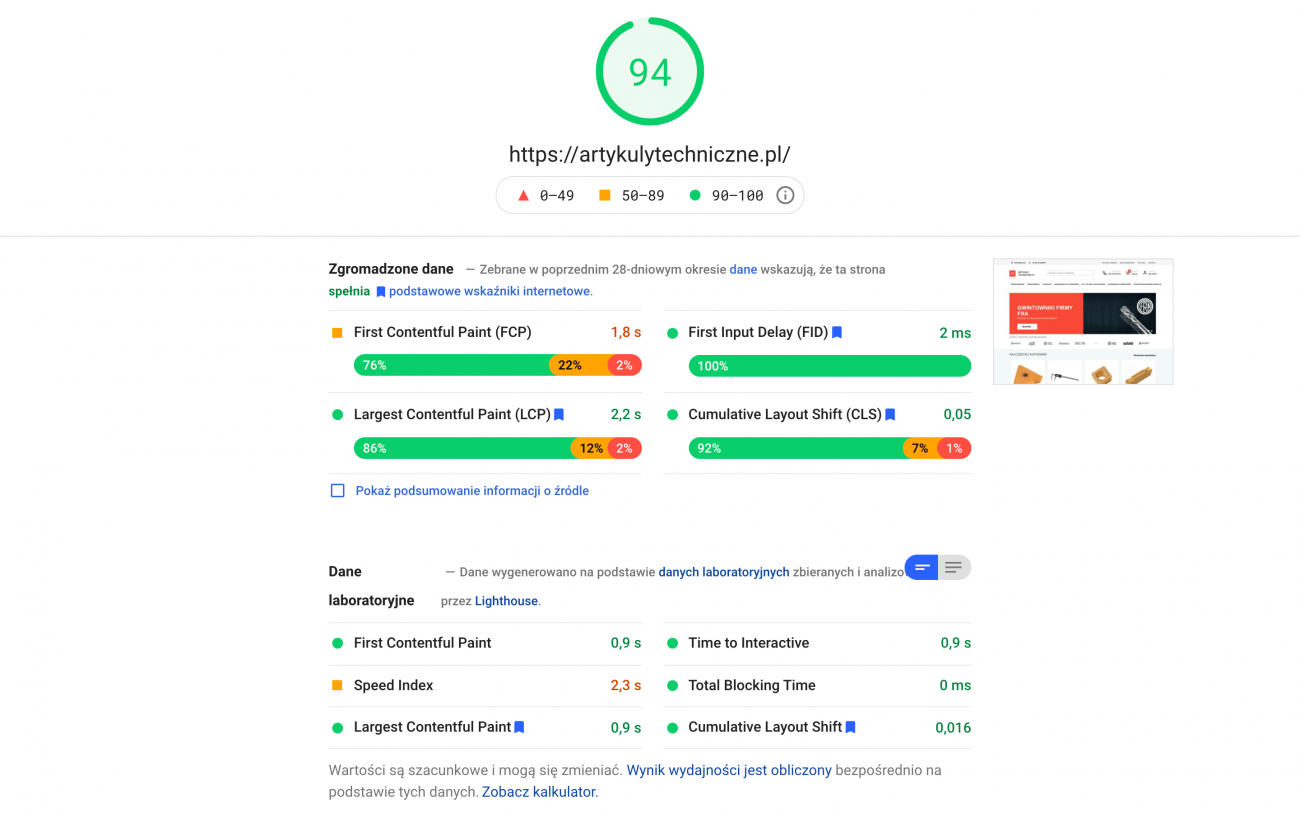
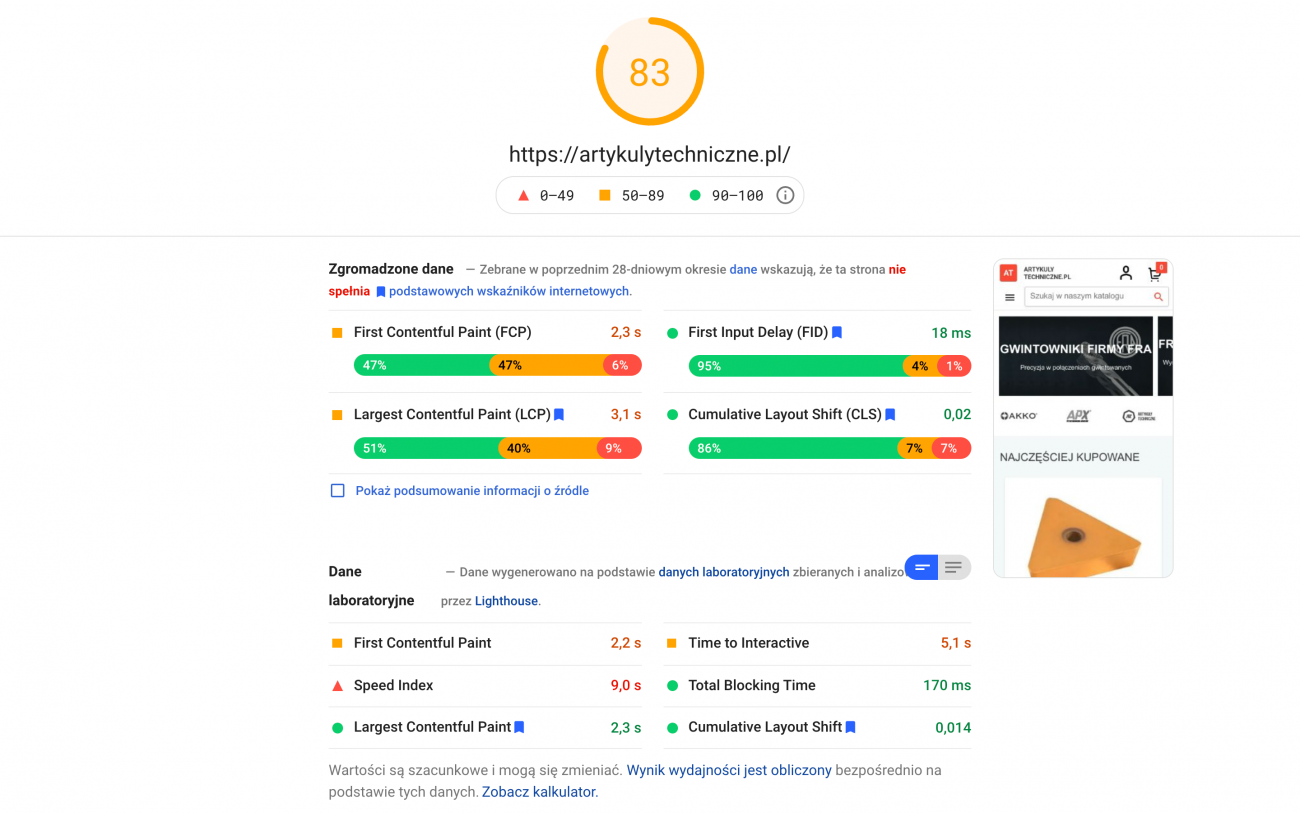
Wprowadzone zmiany wpłynęły bardzo pozytywnie na wskaźniki dla urządzeń stacjonarnych. Obecnie wynik oscyluje w granicach 97 (zaczynaliśmy z poziomu 41!). Wszystkie wskaźniki CWV są też w najwyższych normach. Jeśli natomiast chodzi o urządzenia mobilne, także udało się dużo osiągnąć. Strony kategorii mają teraz wynik 88, a strona główna – 70 (zaczynaliśmy z poziomu 22). Różnica jest znaczna i przekłada się bezpośrednio na widoczność strony klienta w Google. Klienci też są zadowoleni, strona zyskała nowe życie i działa znacznie sprawniej.
Warto zaznaczyć, że nie powiedzieliśmy jeszcze ostatniego słowa w kwestii wyników PageSpeed Insight przedstawionego sklepu i niedługo jeszcze bardziej wyśrubujemy te cyfry.
Z przyjemnością pomożemy Ci osiągnąć podobne wyniki! Skontaktuj się z nami, aby poznać szczegóły!”