Podczas jednej z moich ostatnich rozmów z Klientem padło z jego ust takie oto zdanie – „Wie Pan, żeby ta strona internetowa była taka nowoczesna. Zgodna z tymi no, trendami nowymi”. Chciałem dopytać co mój rozmówca uważa za nowy trend, ale zaraz bym pewnie usłyszał, że przecież powinienem to wiedzieć. Sęk w tym, że owszem wiem, ale moja wiedza z jego oczekiwaniami niekoniecznie przecież musi się pokrywać. Dlatego pomyślałem, że warto tu, na naszym blogu, przedstawić taką aktualną listę cech, którymi wg nas, w 2016 r., nowoczesna strona WWW powinna się charakteryzować. Rewolucyjnych zmian w porównaniu z ostatnimi latami może nie ma, ale jest i tak ciekawie.
RWD.
No to już właściwie powinien być standard a nie nowy trend. I choć może takich stron nie ma jeszcze zbyt wiele, to te nowe, ktokolwiek by ich nie robił, są już raczej responsywne. Większość szablonów dostępnych w sieci zresztą też. Przy mnogości urządzeń, które pozwalają dziś korzystać z Internetu, strona która nie będzie w stanie się na nich wszystkich wyświetlić poprawnie będzie mało atrakcyjna. Warto też dodać, że Google promuje strony RWD.
Jeśli chodzi o DiH.pl to każdy nasz nowy projekt tworzony jest w technologii Responsive Web Design.
„One page”.
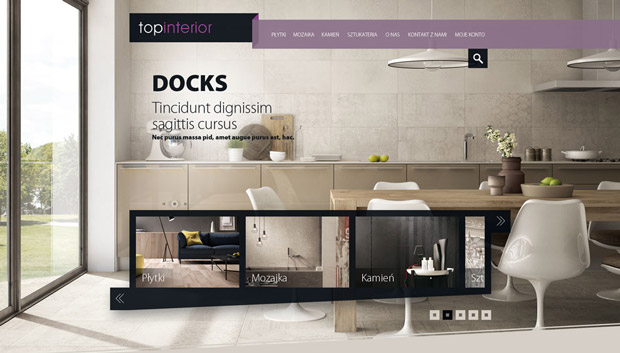
Coś, co się sprawdza, jest funkcjonalne i łatwe w obsłudze broni się samo. Dlatego strony typu „one page” będą wg nas wypierać powoli klasyczne strony. Prezentacja wszystkich treści na stronie głównej, z „płynącym menu” jest nie tylko efektowne, ale i praktyczne (pisałem o tym w jednym z artykułów). Rozwiązanie polecane przy budowie stron wizytówek lub serwisie takim jak TopInterior.
Flat design.
Czyli inaczej „projektowanie płaskie” to styl projektowania grafiki na stronach WWW który zakłada brak cieni, gradientów, ograniczenie liczby kolorów czy stosowanie tylko prostych kształtów. Ma to sprawić by strony internetowe były czytelne i przejrzyste, szczególnie pod kątem wyświetlania ich na urządzeniach mobilnych.
Układ kafelkowy.
Układ strony WWW typu kafelkowego to rozwiązanie inspirowane trochę najnowszymi odsłonami Windowsa. 🙂 Prostota, przejrzystość, czytelność. Takie coś jest zawsze w cenie. No i w końcu właściciele systemu, na którym działa miliony użytkowników nie mogli się przecież mylić projektując go. 🙂
Minimalizm.
Ten trend utrzymuje się już od kilku lat i ma się w sumie całkiem dobrze. Wyważona treść, projektowanie grafiki wokół niej (a nie odwrotnie), żywe kolory i pastele. Wg mojej skromnej opinii przyjemniej się ogląda takie rzeczy niż przeładowane fajerwerkami strony.
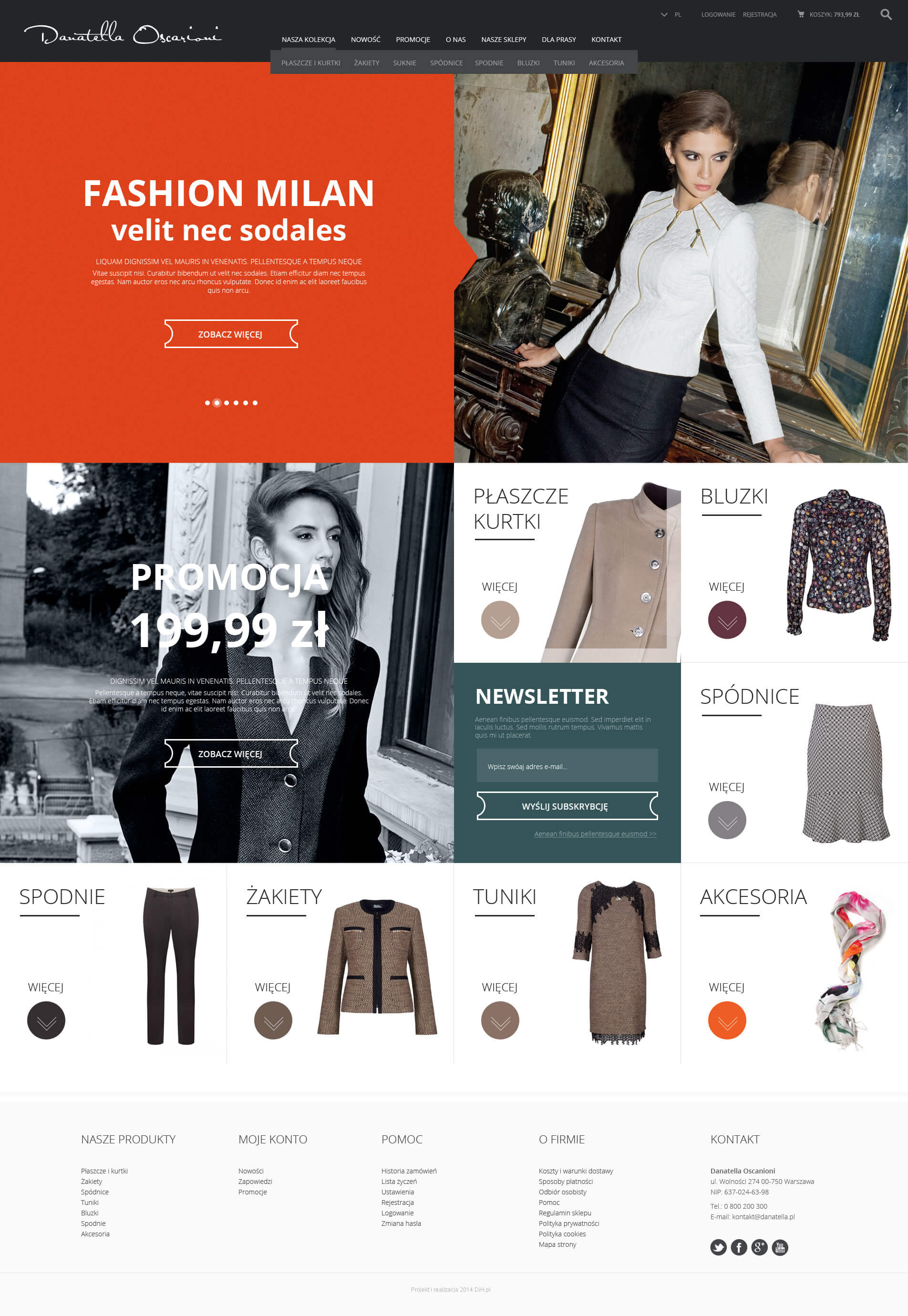
Choć trzeba też zaznaczyć, że w niektórych przypadkach delikatny przerost formy nad treścią jest wręcz wskazany. Branża odzieżowa czy artystyczna jest tu dobrym przykładem. Szczególnie jeśli chodzi sklepy internetowe. Takim naszym przykładem realizacji która ma layout typu flat design oraz łączy minimalizm z układem kafelkowym jest sklep który zrealizowaliśmy niedawno, czyli Danatella Oscarioni.

Animacje, treść wideo i HD Background.
Internet jest coraz szybszy, techniki tworzenia stron coraz lepsze. Tym samym wstawianie animacji, treści wideo czy zdjęć w wysokiej rozdzielczości (nawet na stronę główną) jest coraz popularniejsze. Strona oczywiście powinna być jak najlżejsza a tego typu rzeczy na pewno jej nie pomagają, jednak w niektórych przypadkach może to być bardzo dobre posunięcie. Proste przejścia (loadery, menu, buttony), tło w rozdzielczości HD, bardziej skomplikowane formy graficznej prezentacji kontrolowane przez scroll’a czy rotacje 360 na sklepach są jak się okazuje coraz bardziej modne.
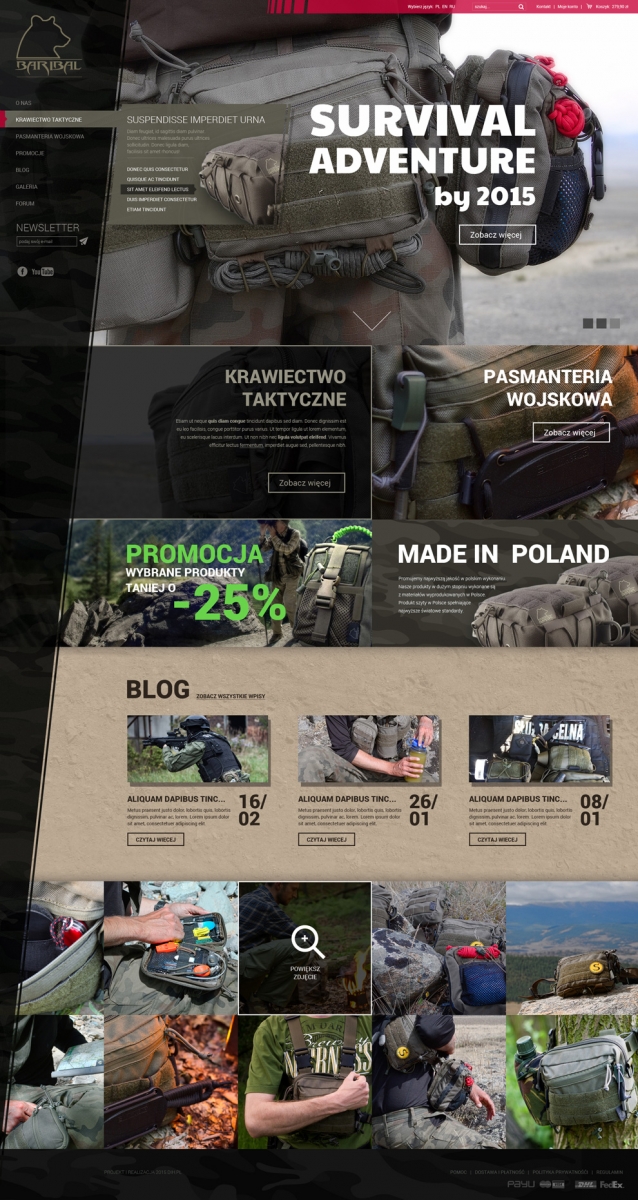
Niedawno zakończyliśmy sklep który w tle ma grafikę HD.

Menu typu „hamburger”.
Stosowane już w poprzednich latach lecz jego popularność cały czas rośnie. Taki rodzaj menu stosowany jest często jako alternatywa dla mniejszych rozdzielczości ekranowych w urządzeniach mobilnych. Choć teraz również na desktopach można to spotkać jako rozwijana ikona z menu głównym.
Warto jednak pamiętać, że stron nie robimy dla siebie, a dla klientów. 🙂 Dlatego przejrzystość, wyrazista gra typograficzna, dobry dobór czcionek czy kolorów, był, jest i będzie pewnie najistotniejszy.
Mariusz Korzeniecki